Font Awesome
Font Awesome is a valuable resource for developers and designer's seeking font icons. This offers vectors icons with different styles. This guide will walk you through downloading icons using available functions effectively. Click Here to Visit Font Awesome
- Introduction
- Why use Font-Awesome?
- How to create account on font-Awesome?
- How to use Font-Awesome?
- Downloading Icons
- Customizing Icons
Introduction
Font Awesome is a font icon and CSS kit that provides a collection of scalable vector icons. Font Awesome includes icons of social media icons, basic shapes, arrows, navigation symbols. It follows the CSS naming convention to use the icons by applying classes.
🤔Why use Font-Awesome?
Choose your own icon!
Scalable Vector Icons It allow to scaled to any size without losing quality.
Font approach It reduces the need for multiple image files for each icon.
Customize! There are a lot of different fonts.
How to create account on font-Awesome?
visit to
https://fontawesome.com/.
click on
profile icon
click on
sign up and get started

- enter your email and click on send kit embed code

- check your email you will get a confirmation mail,

- click on
finish setting up your account, it will redirect to you on account setup page. create your password and click onset password and continue.

- fill the appropriate field, and click on all set. let's go.

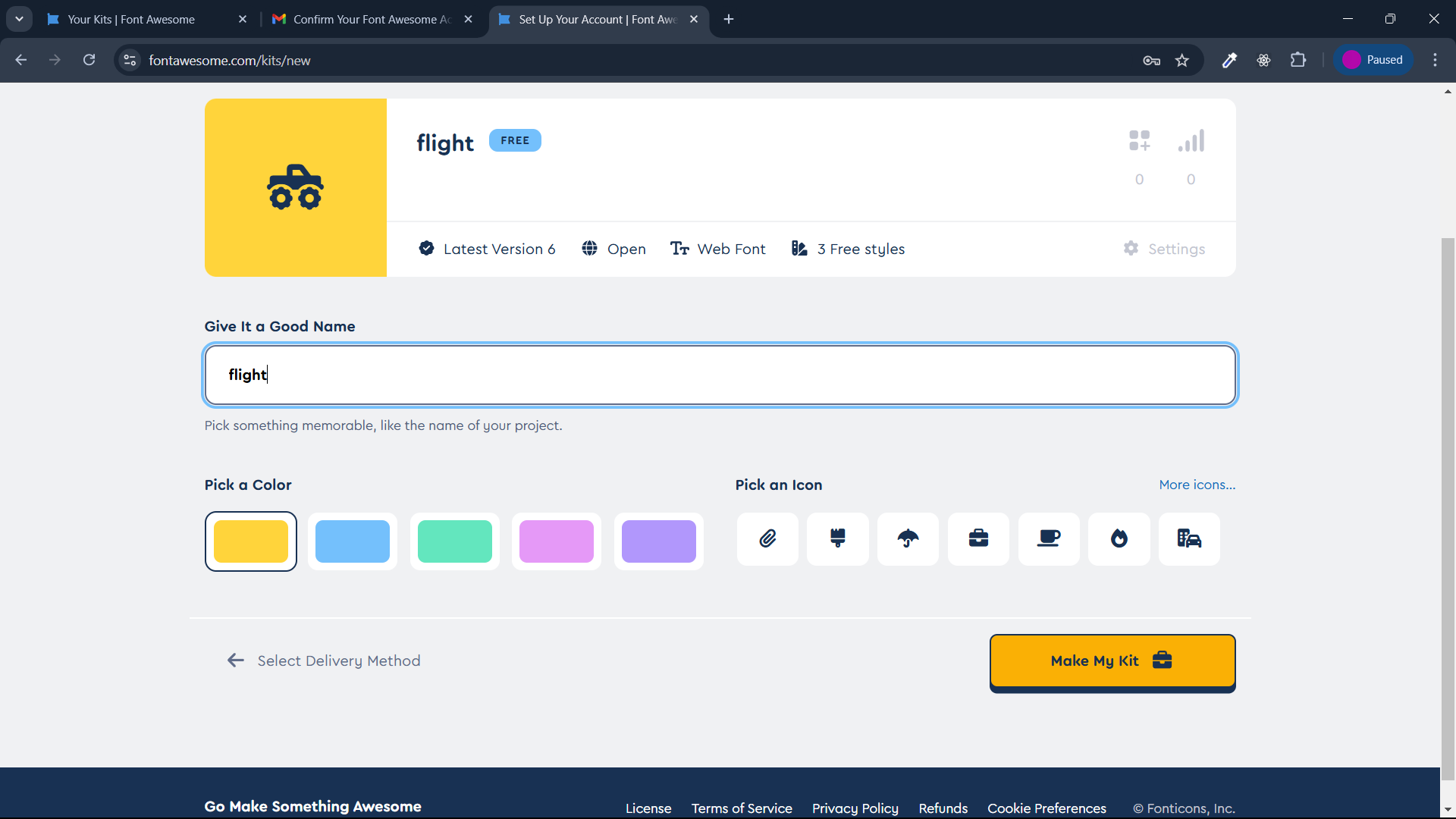
- Next fill the field for
Give it a good name, click onmake my kit.

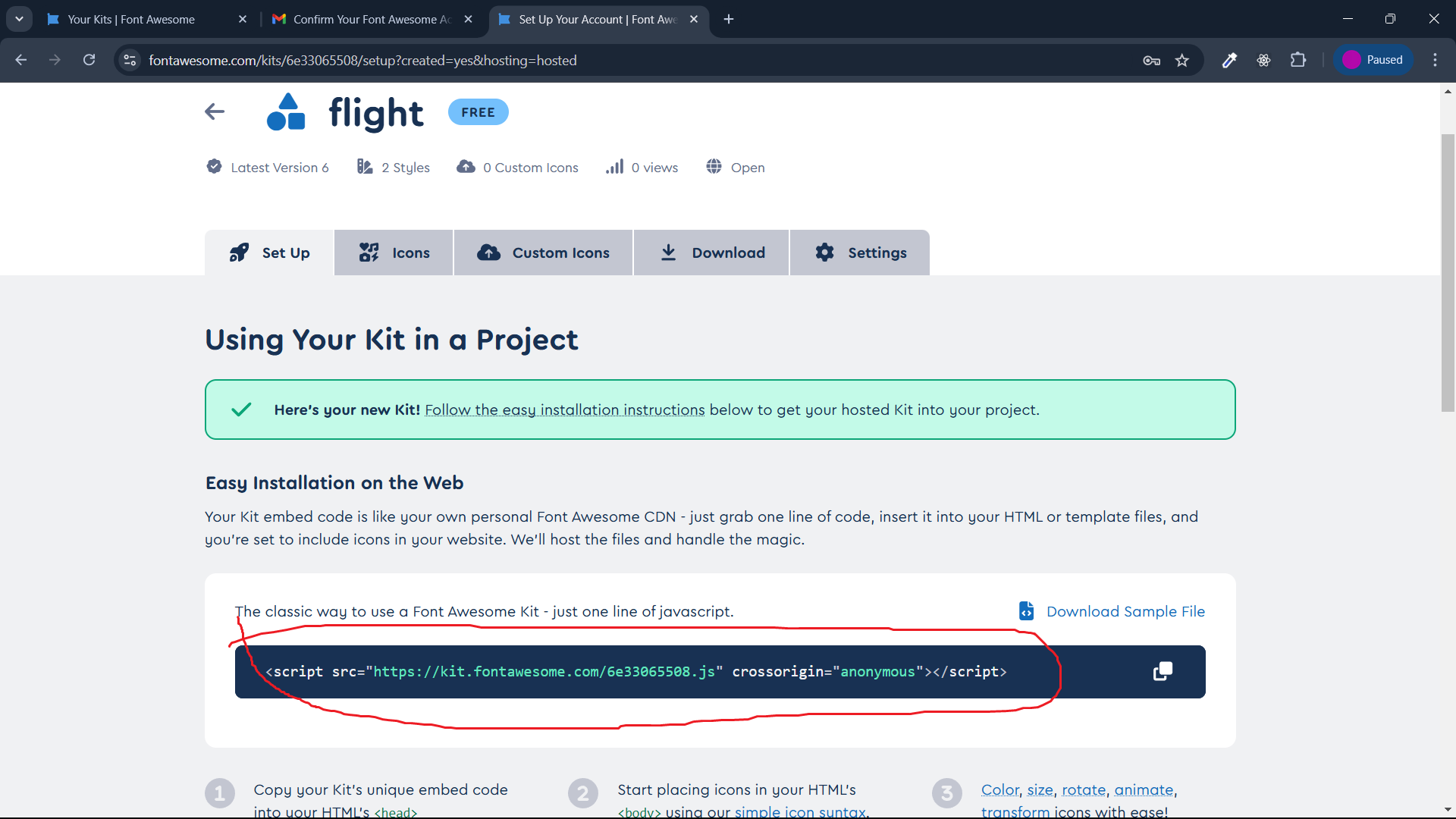
- Boom💥 you got your font-awesome kit just copy this and use in your project

How to use Font Awesome?
To use Font Awesome you can include the Font Awesome CSS stylesheet in your HTML file or add it to your project using CDN. Once you included the CSS stylesheet you can add the appropriate classes to HTML elements to display the icons.
<script
src="https://kit.fontawesome.com/fabfdf08cb.js"
crossorigin="anonymous"
></script>
For example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Awesome font</title>
<style>
.khud-ka-class {
color: tomato;
font-size: larger;
}
.tie {
color: blue;
}
</style>
<script
src="https://kit.fontawesome.com/fabfdf08cb.js"
crossorigin="anonymous"
></script>
</head>
<body>
<h2>Awesome Font</h2>
<i class="fa-brands fa-fort-awesome-alt khud-ka-class"></i>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
<i class="fa-brands fa-black-tie tie"></i>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod</p>
</body>
</html>
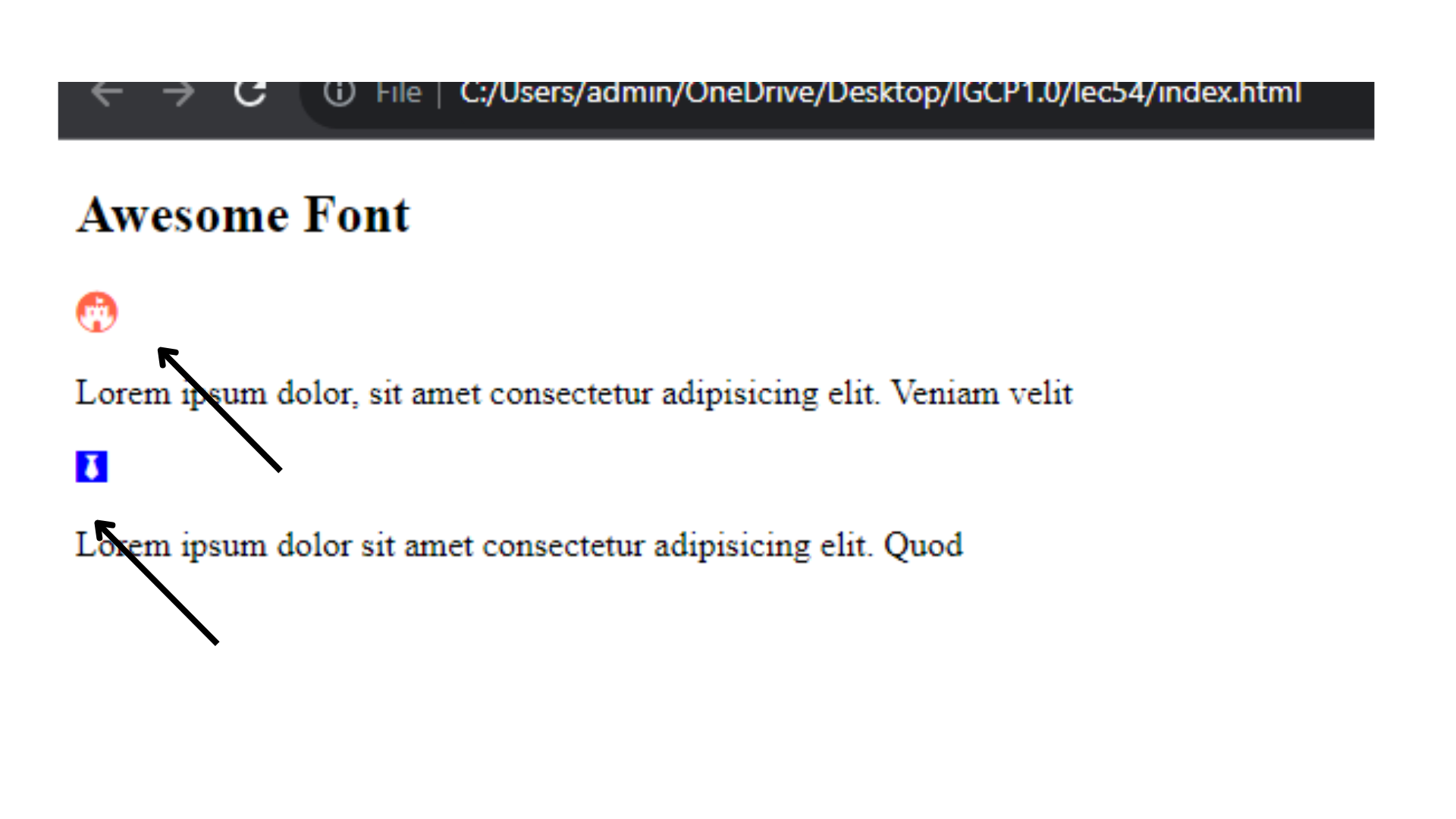
Output :

Downloading Fonts
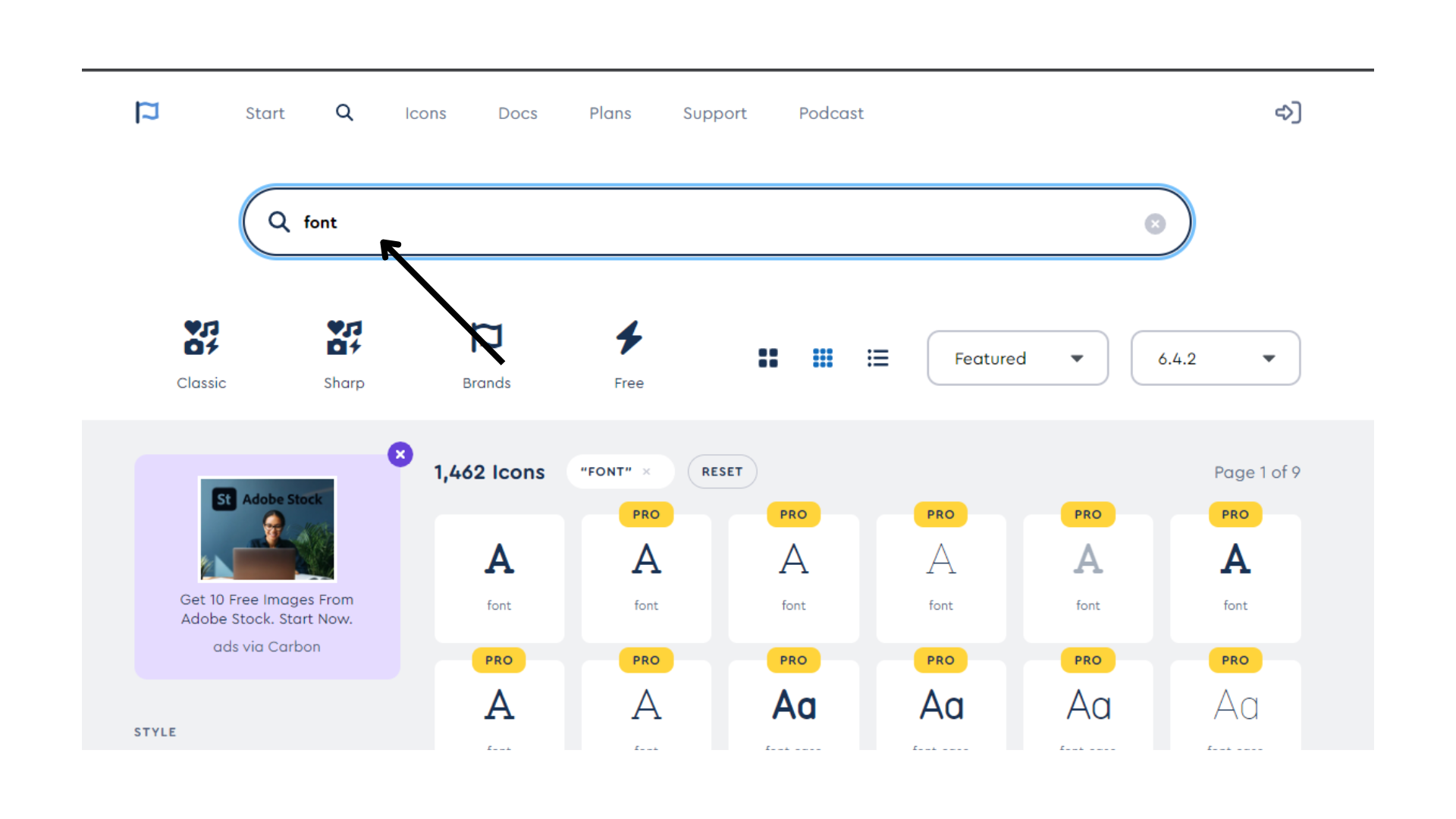
Visit the Font Awesome website at Font-Awesome
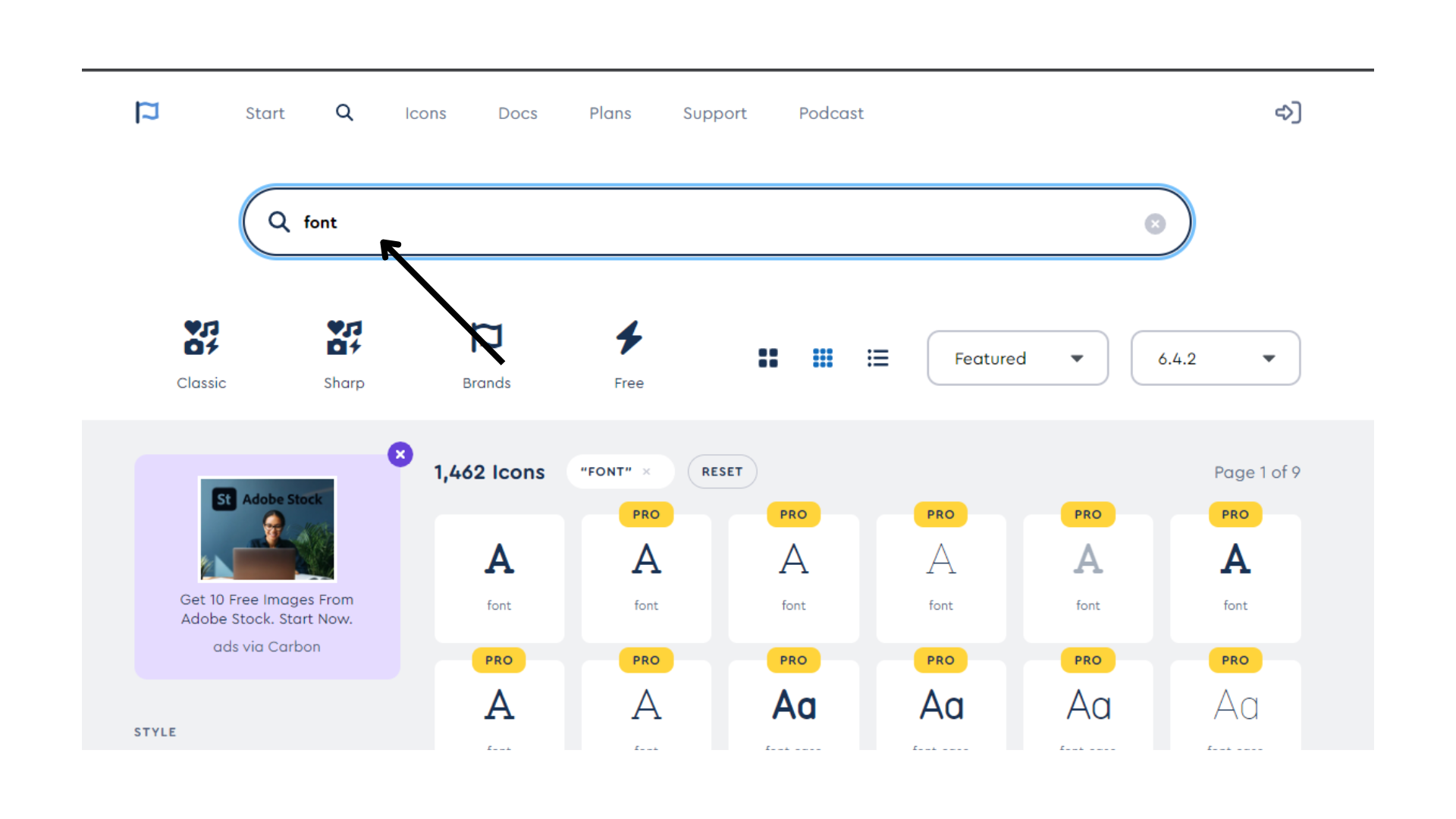
Browse or search for the desired icon that you want.

- Once you've found the perfect icon click on the icon to view its details.

- Click the Download button to save the icon to your device or copy the HTML code.

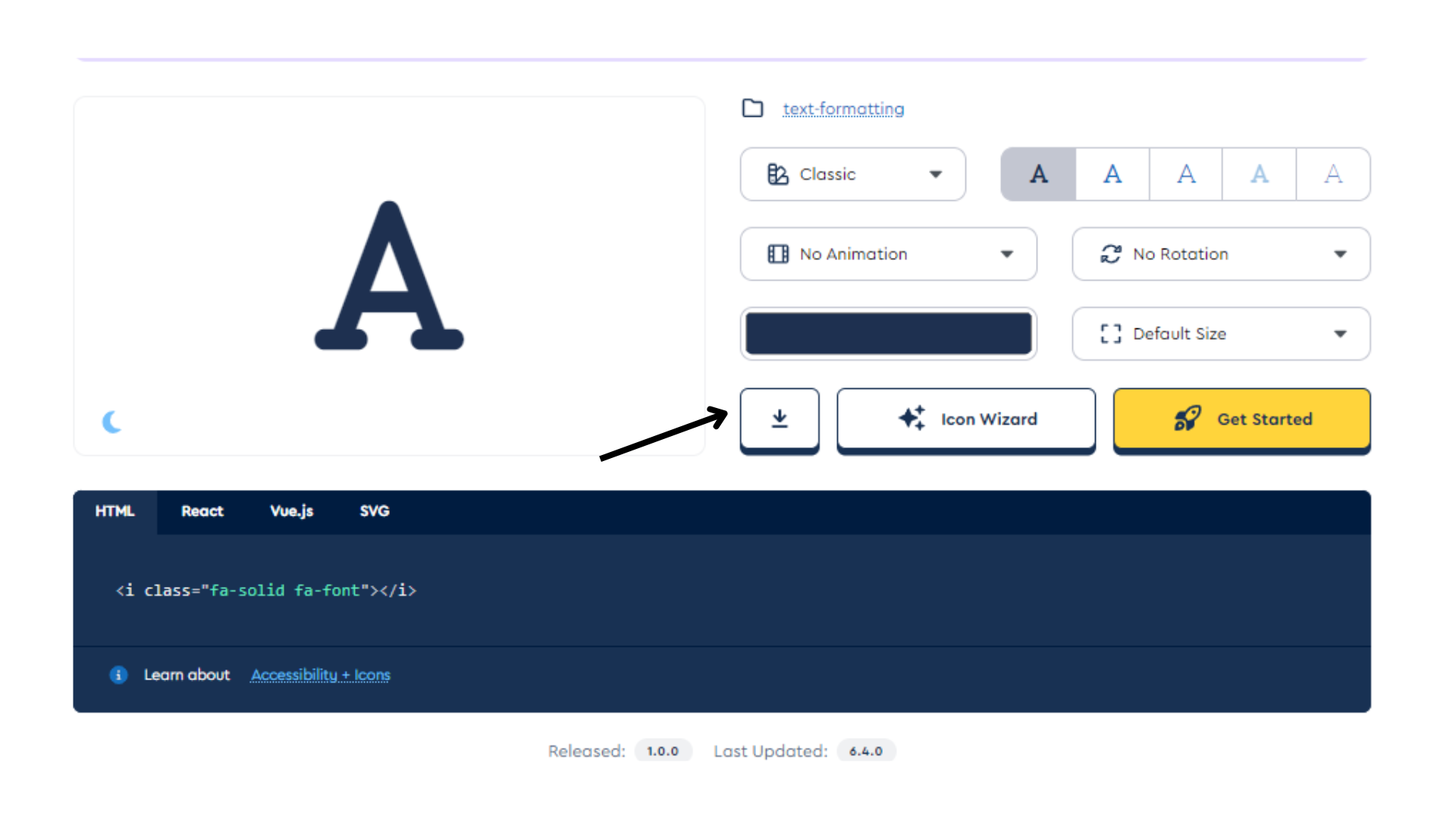
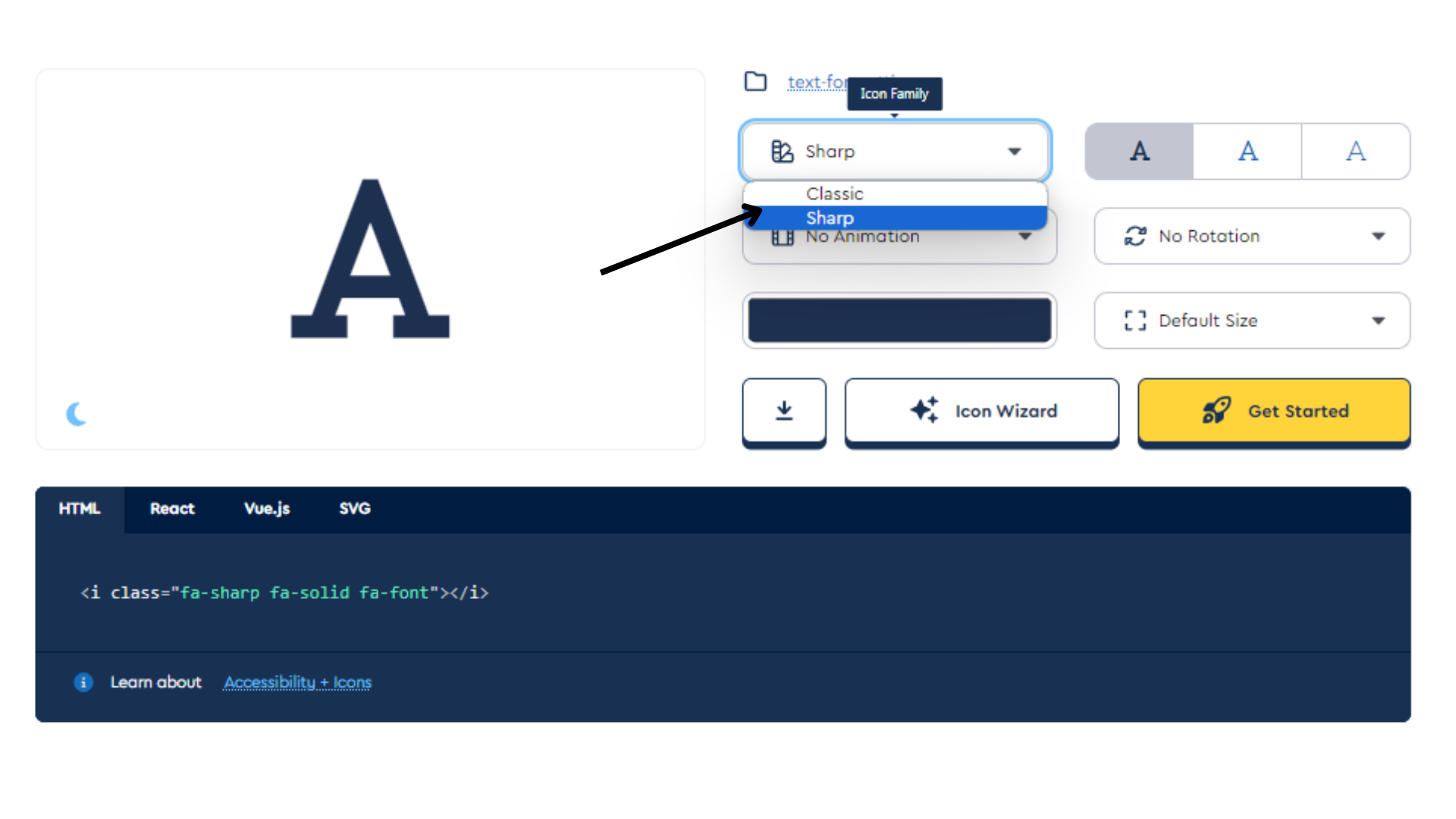
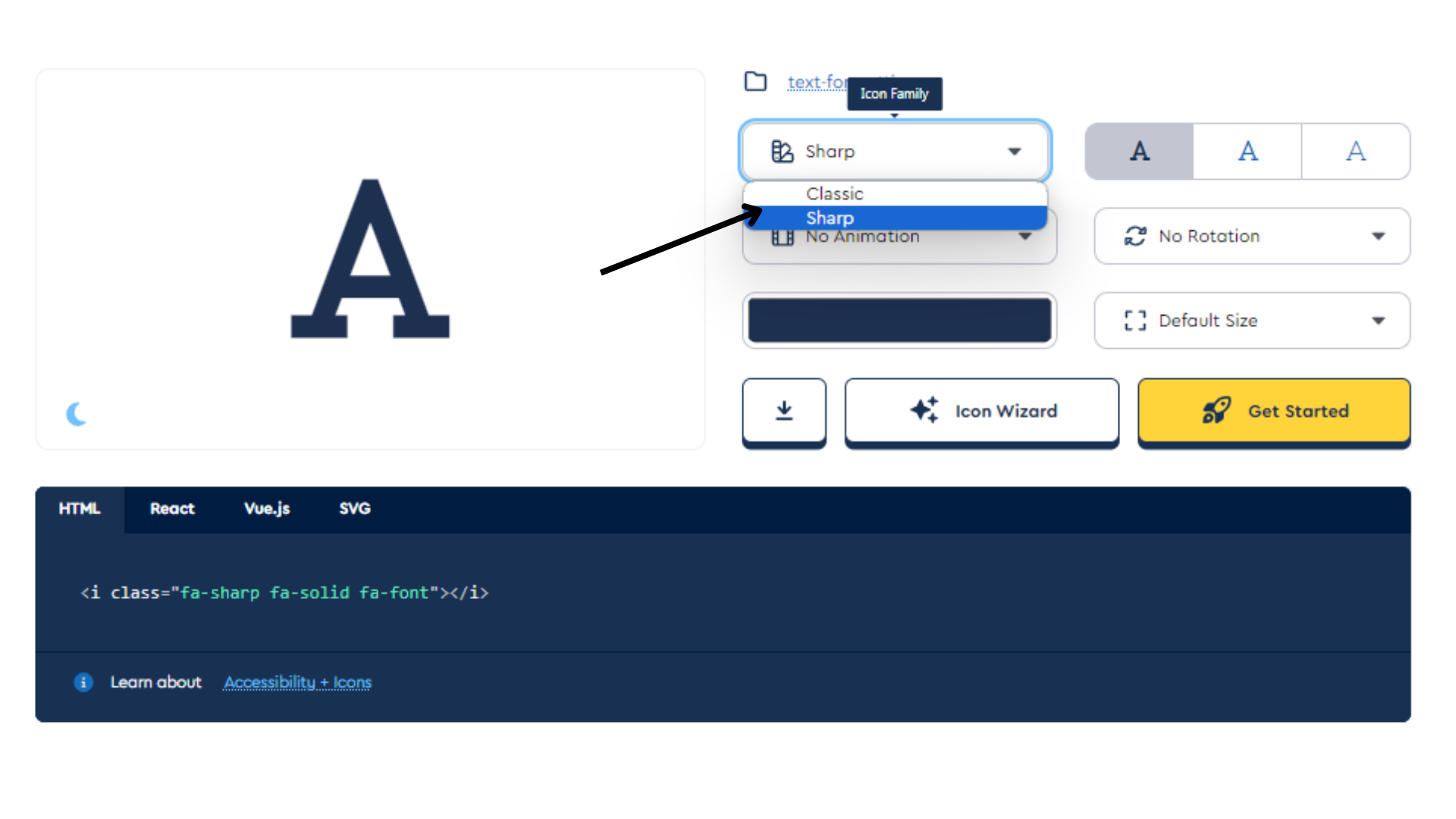
Customizing Icons
Visit the Font Awesome website at Font-Awesome
Find and Select an Icon: Browse or search for the Icon you want to customize. Once you find the icon you like, click on it to view its details.

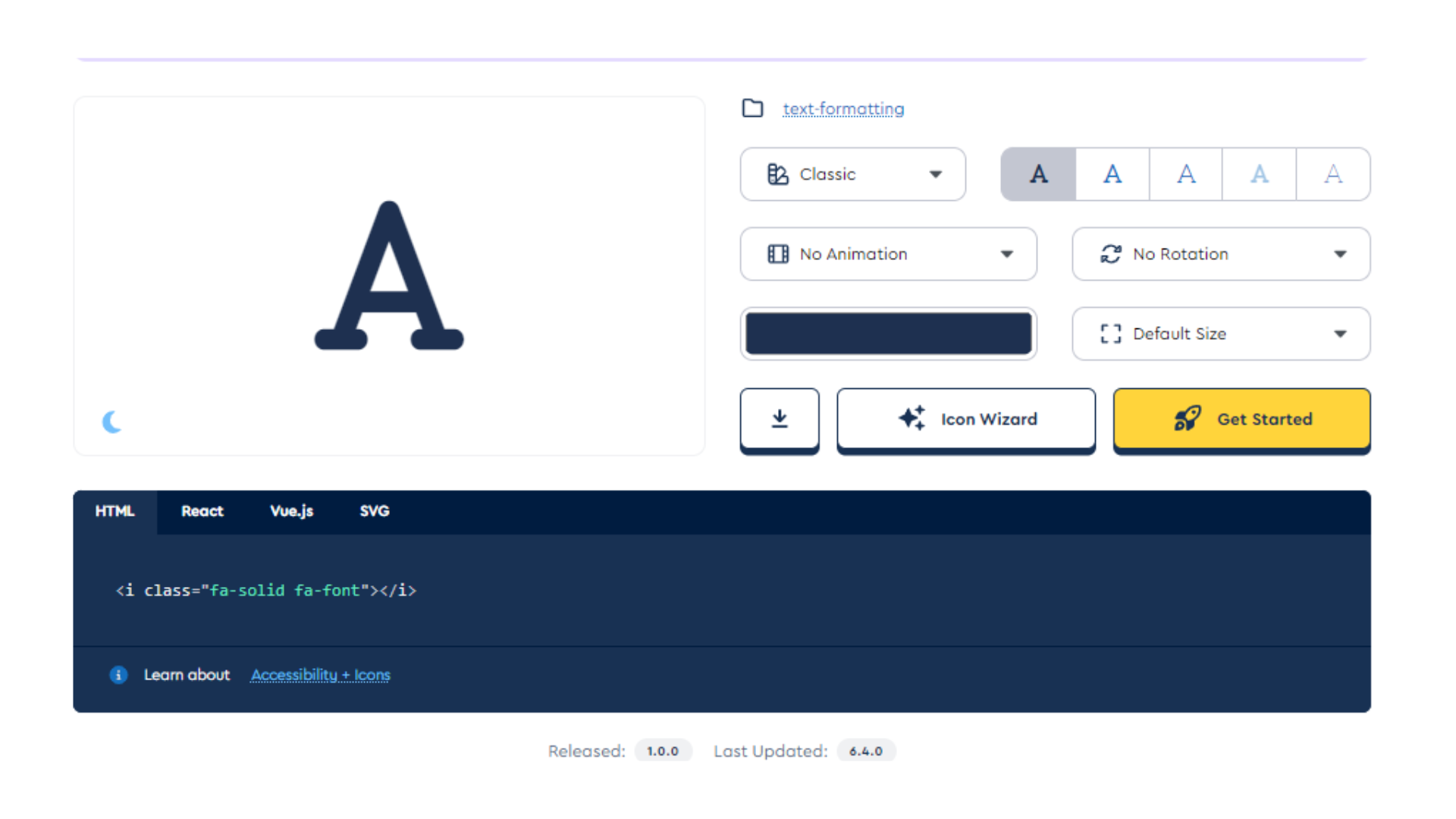
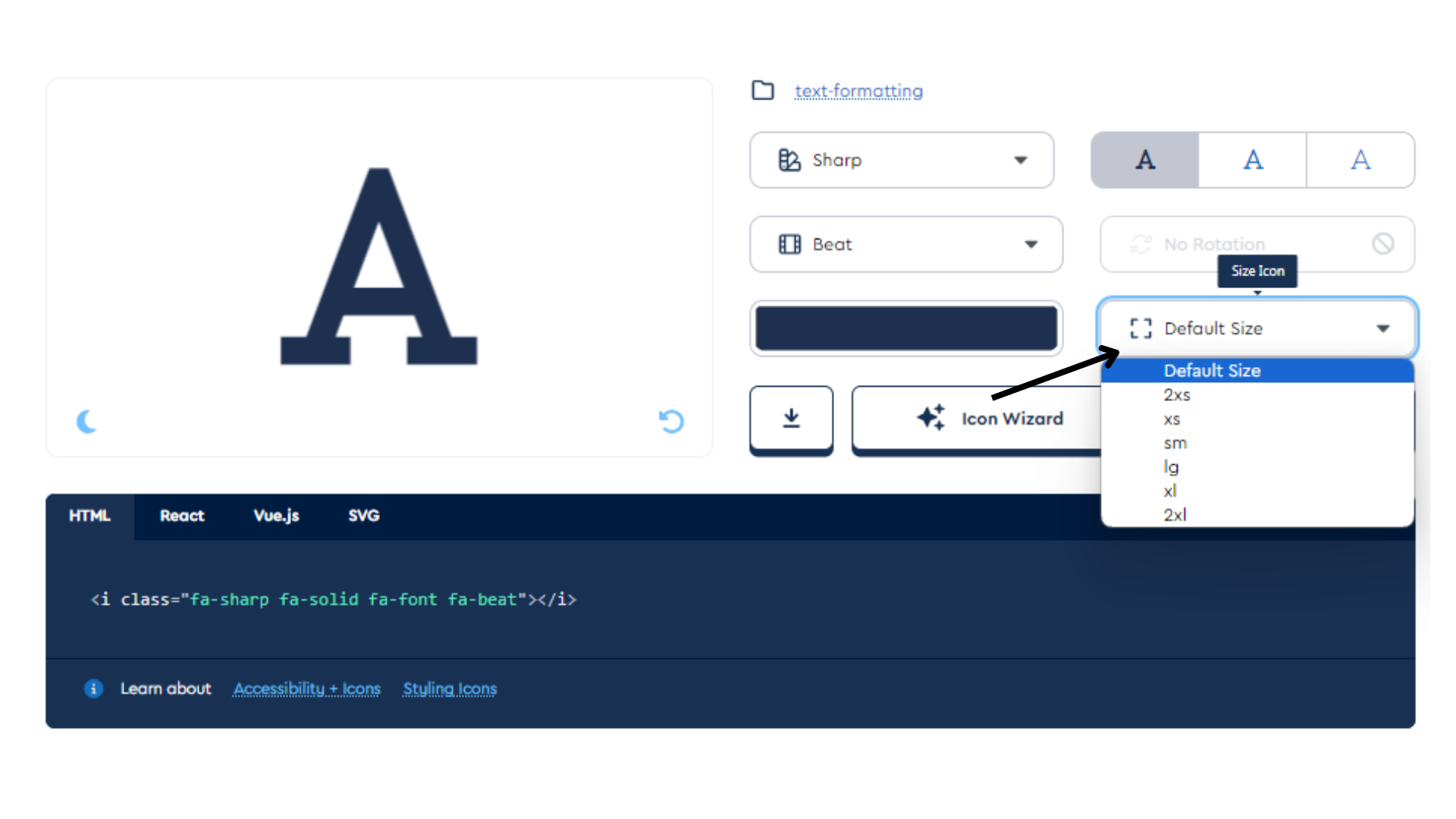
- Customize the Image: One of the main feature of Font Awesome is text formatting.

- Animated Illustrations: If the icon is animated, you may have the option to edit the animation settings or modify elements within the animation.

- Default size: To adjust the size of the Font Awesome icon then use the default size.

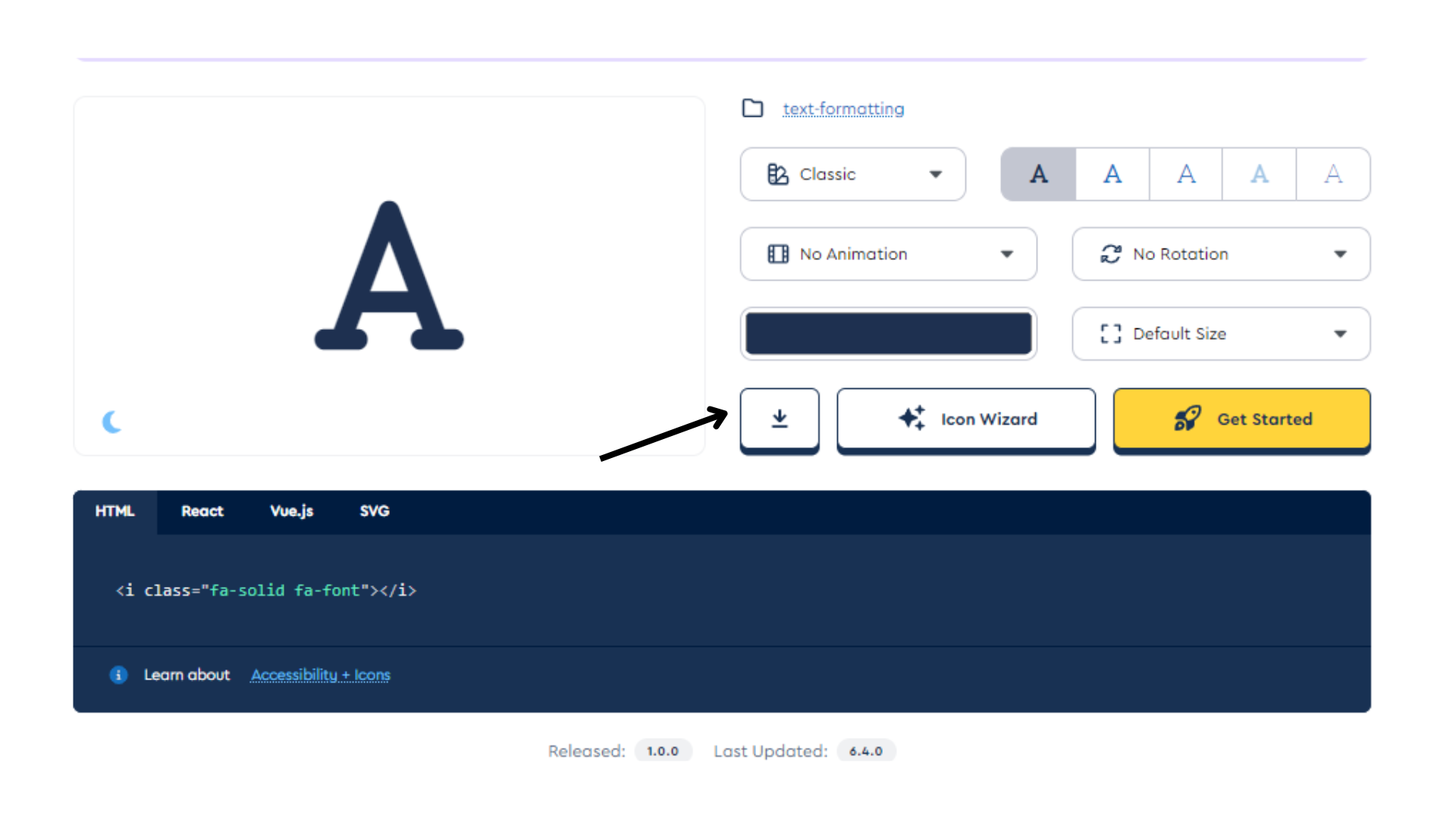
- Download icon: Click the Download button to save the icon to your device or copy the HTML code.

Code:
<i class="fa-solid fa-font"></i>
Integrate into Your Project: Once you've downloaded the customized image, you can integrate it into your web application or project.
- Remember that customization options may vary based on the specific icon type you choose.
- Experiment with different icons to achieve the desired look. :::