ENV
What is ENV ?
Environment variables are like secret instructions for your application. They store important details, such as API keys, database credentials, or configuration settings, without putting them directly into the code. This keeps sensitive information safe and allows the application to adapt to different environments, like development, testing, or production, by using specific instructions for each setting.
Why Use Environment Variables?
- Security: Avoid storing sensitive information in the codebase.
- Flexibility: Easily switch configurations for different environments.
- Consistency: Ensure predictable application behavior across environments.
Defining Environment Variables
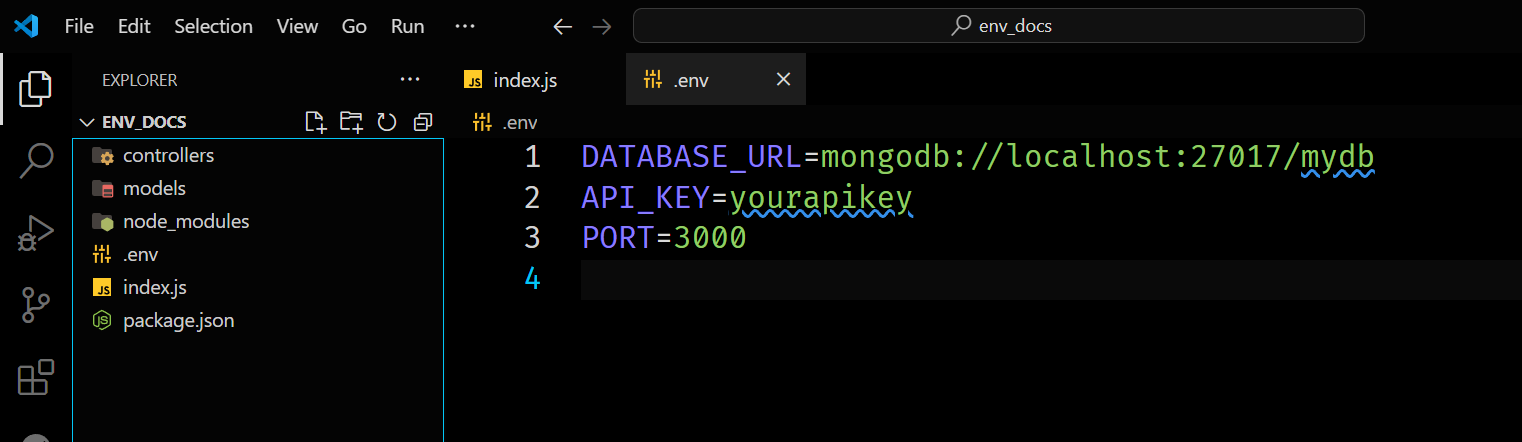
create .env file in the
rootof your project.
keep all of your
credentialshere.Add .env to your
.gitignorefile to avoid committing sensitive information to version control.install package
dontenv
npm install dotenv
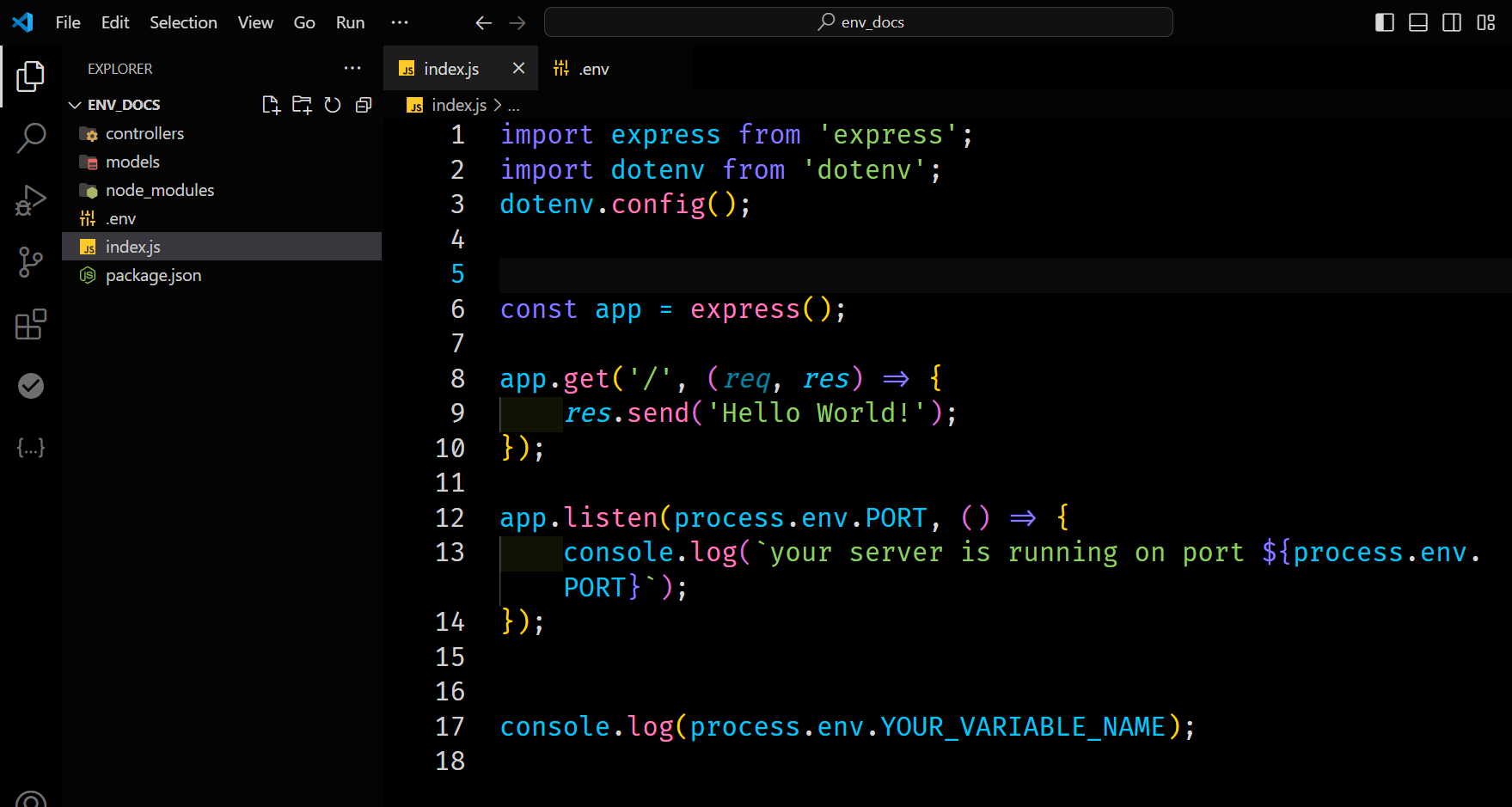
- Import and Configure dotenv.
import dotenv from "dotenv";
dotenv.config();
- Accessing Environment Variables.
process.env.VARIABLE_NAME;

. On Deployment Platforms
- AWS: Use AWS Secrets Manager or Systems Manager Parameter Store.
- Vercel/Netlify/render: Add environment variables in the project settings dashboard.
- Docker: Use --env-file or pass -e flags when running containers.