Story Set
Story Set is a valuable resource for developers seeking images. Whether you're looking to enhance your website with stunning images or customize visuals to match your brand, Story Set has you covered. This guide will walk you through downloading images, customizing them, and using available functions effectively. Click Here to Visit Storyset
Introduction
Story Set is a powerful resource for developers who want to enrich their websites with compelling visuals. It provides a curated collection of high-quality images that can be used to enhance the storytelling aspect of your web applications. These images are designed to captivate your audience and create an immersive experience.
🤔Why use Storyset?
- Choose your own style!
- Editable color: choose the hue that best suits the needs of your project
- Customize! There are a lot of different backgrounds and layers to pick from
- Animated illustrations: bring your ideas to life with our online editor
Downloading Images
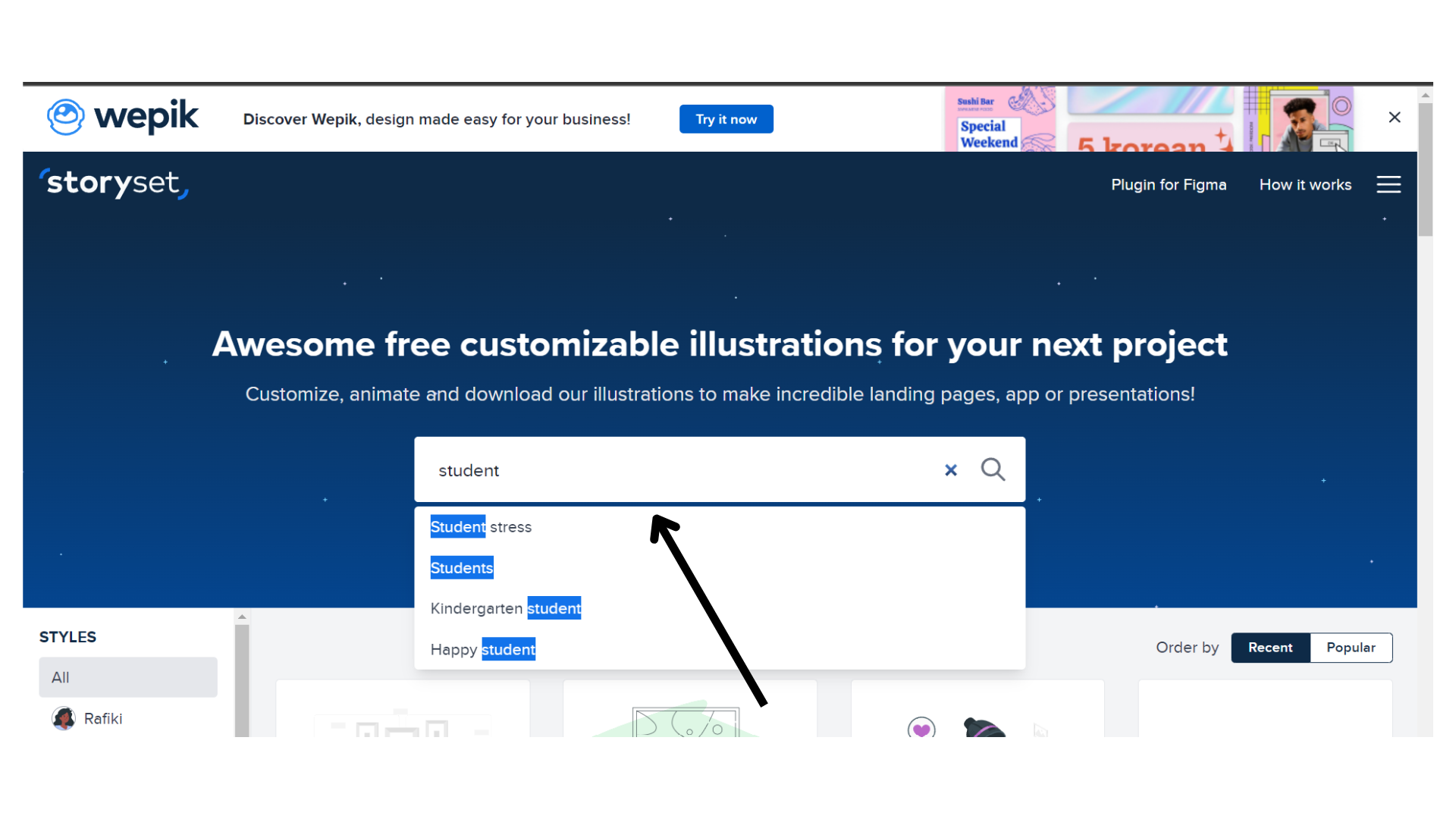
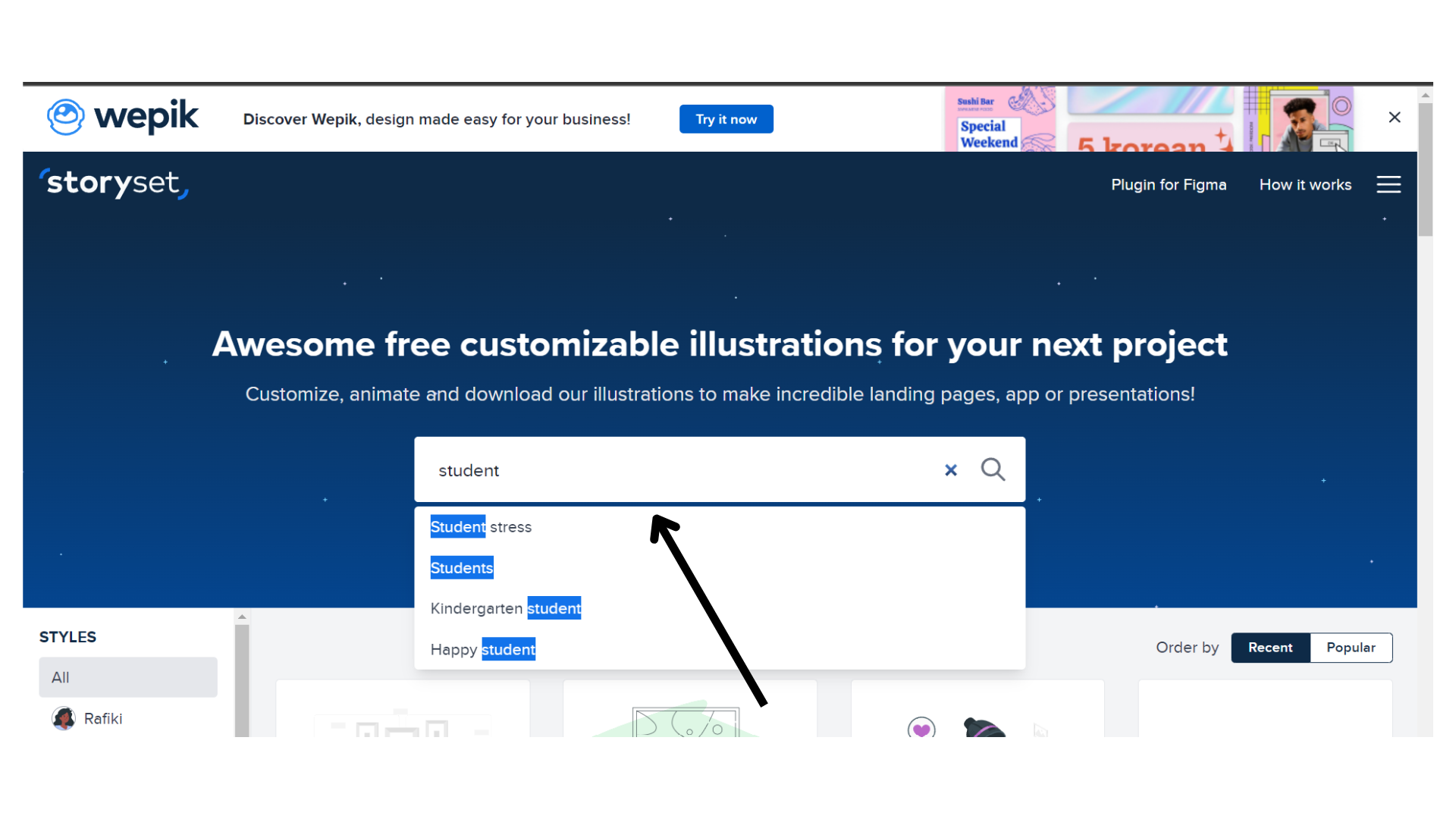
Visit the Story Set website at storyset
Browse or search for the desired image that matches your website's theme or content.

- Once you've found the perfect image, click on the image to view its details.

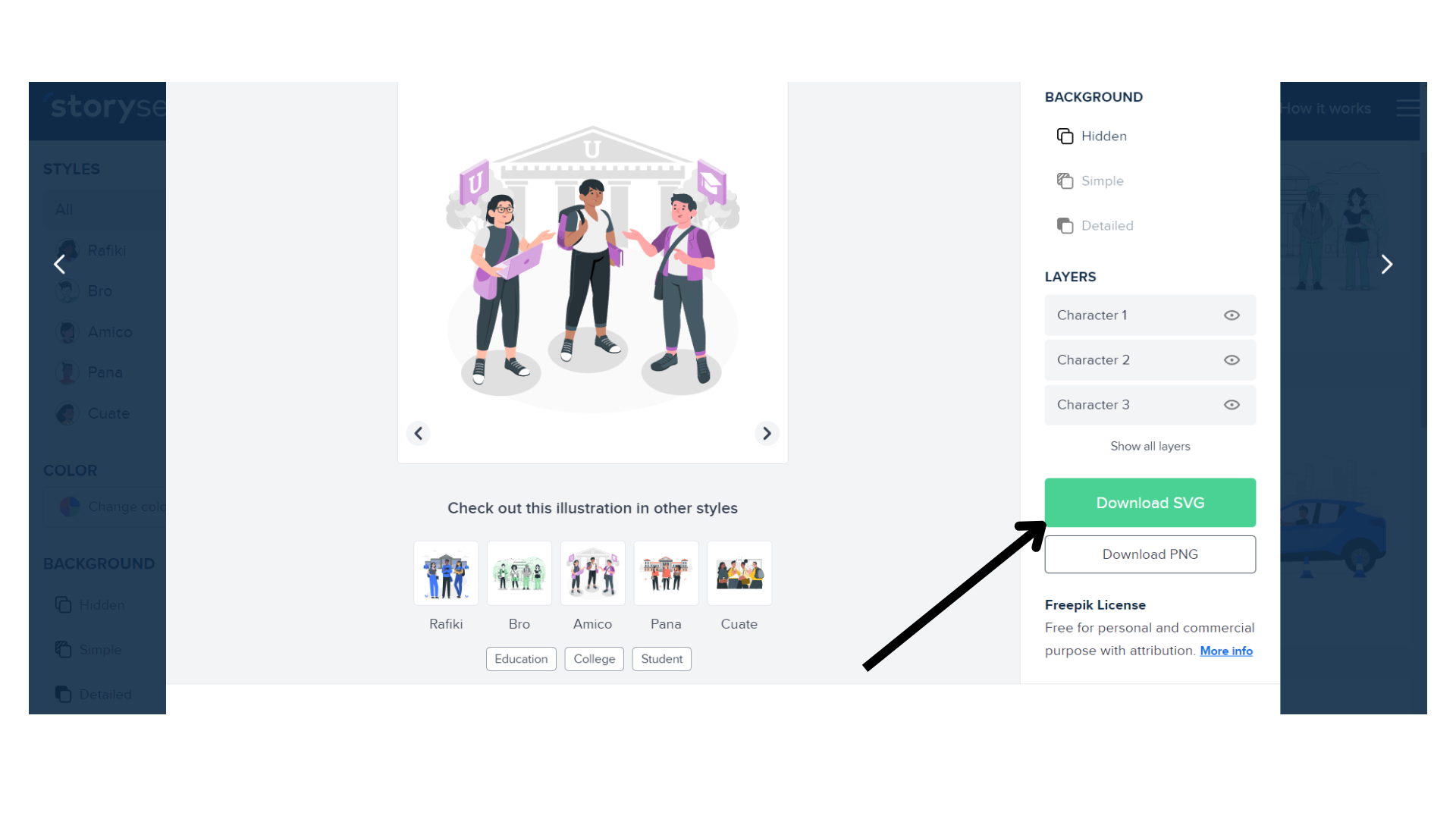
- Click the Download button to save the image to your device.

Customizing Images
Visit the Story Set website at storyset
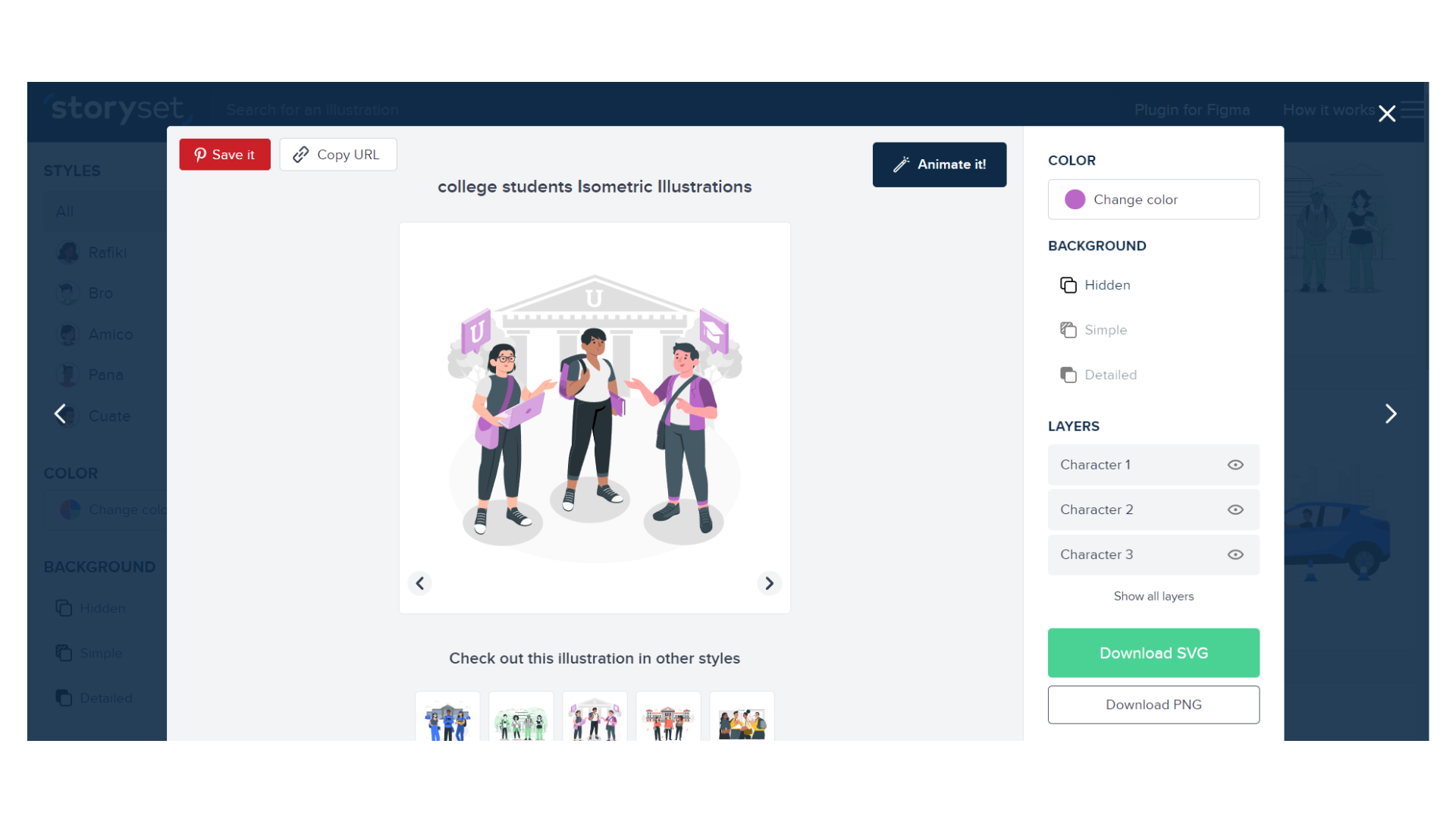
Find and Select an Image: Browse or search for the image you want to customize. Once you find the image you like, click on it to view its details.

- Customize the Image:
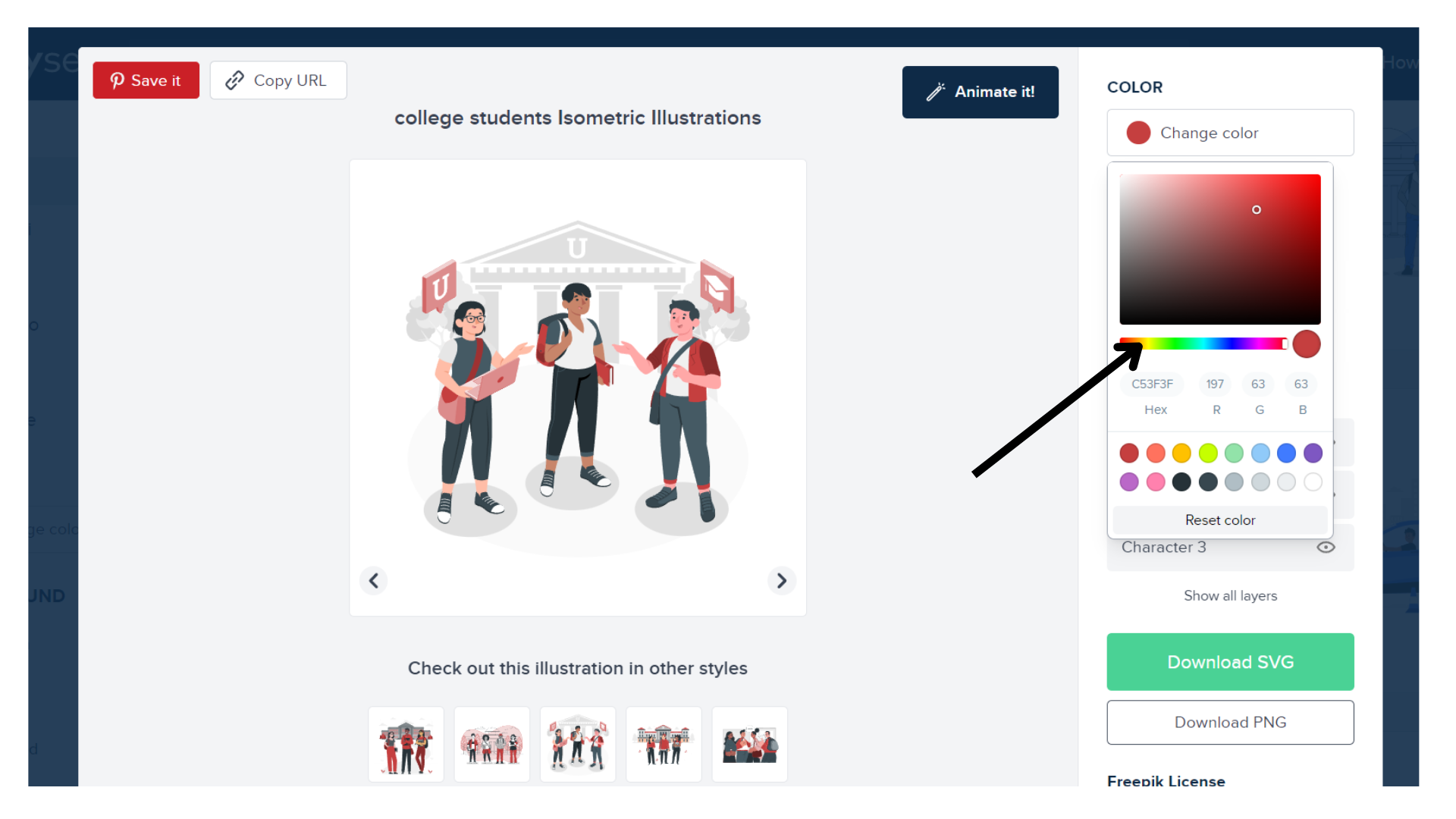
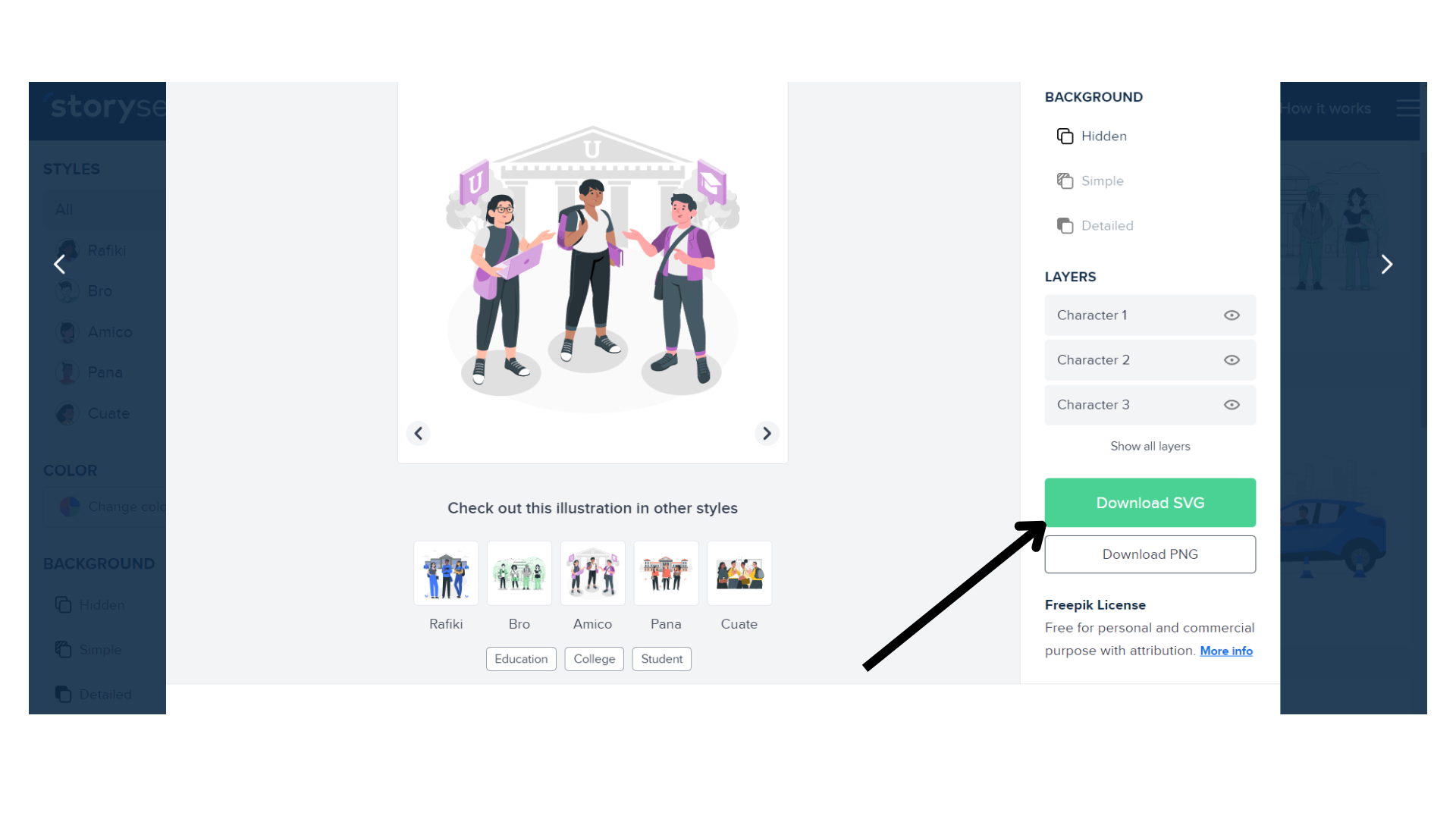
Editable Color: One of the main features of Story Set is the ability to change the color of the image. Look for an option that allows you to adjust the color or hue of the image.

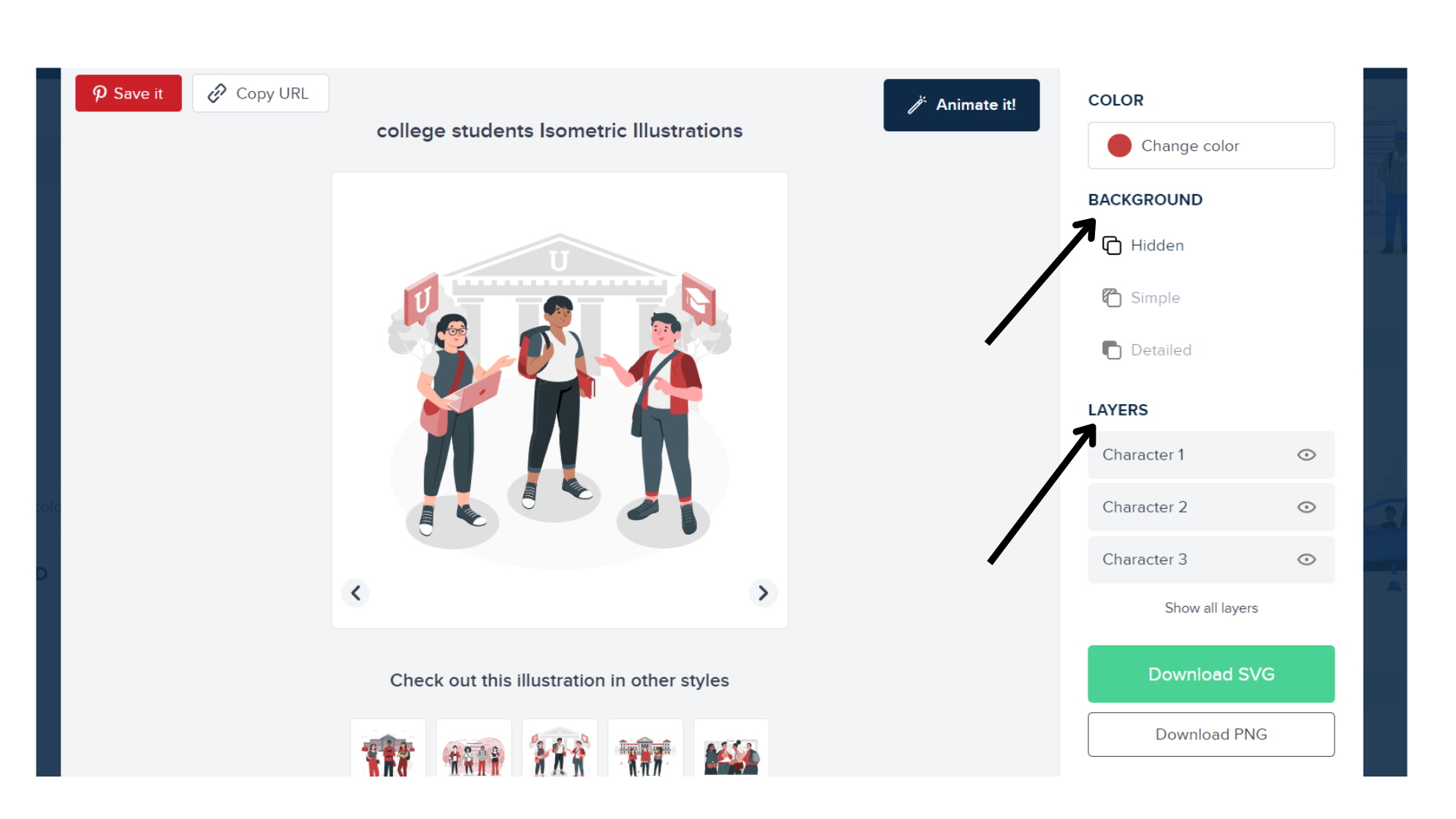
Background and Layers: If you have an illustration with multiple characters on separate layers, you might have the option to hide certain characters by toggling the visibility of their respective layers. This can be useful when you want to focus on specific elements of the image.

Animated Illustrations: If the image is animated, you may have the option to edit the animation settings or modify elements within the animation
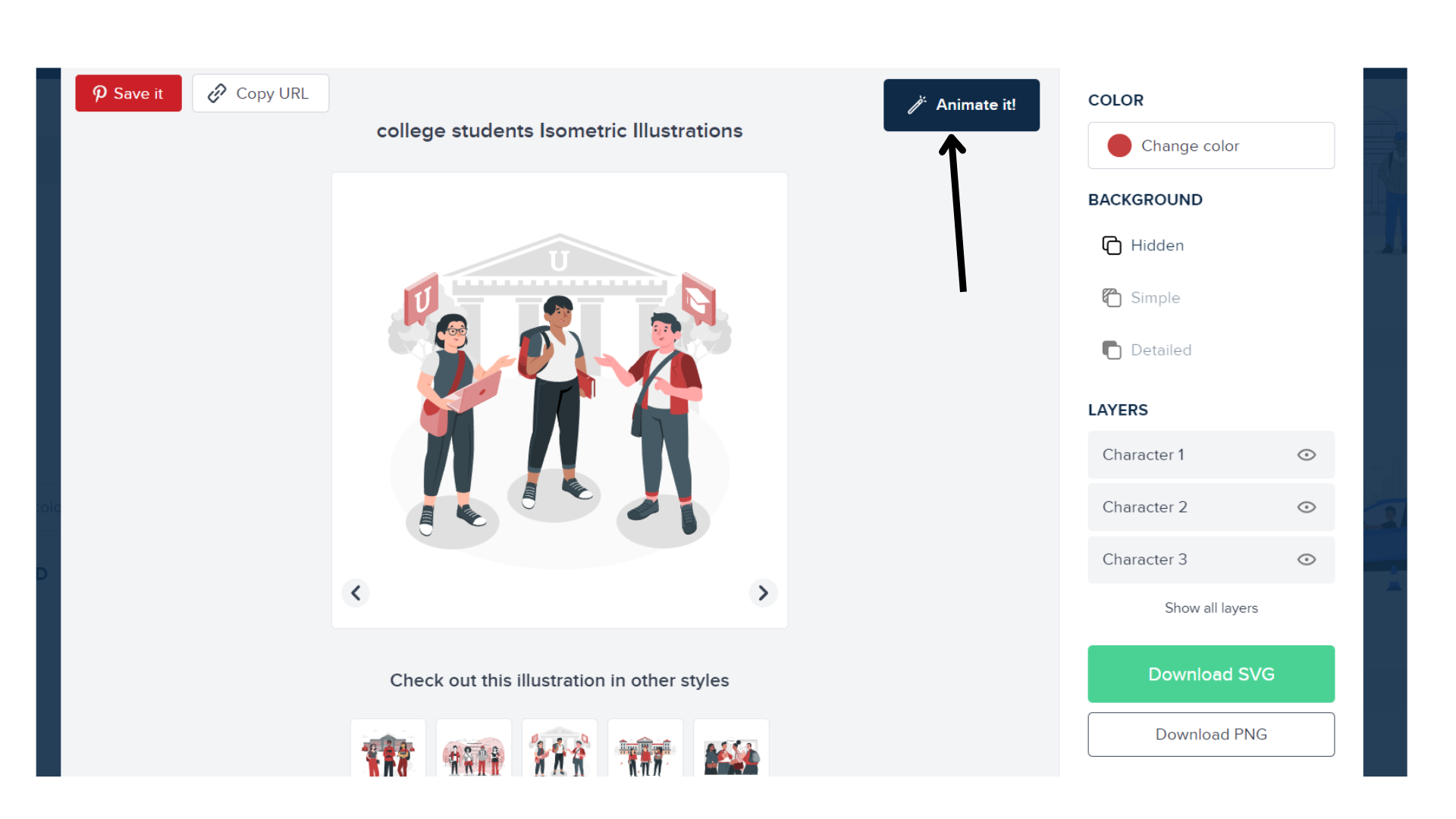
- To animate the image, click on the
Animate It!button.

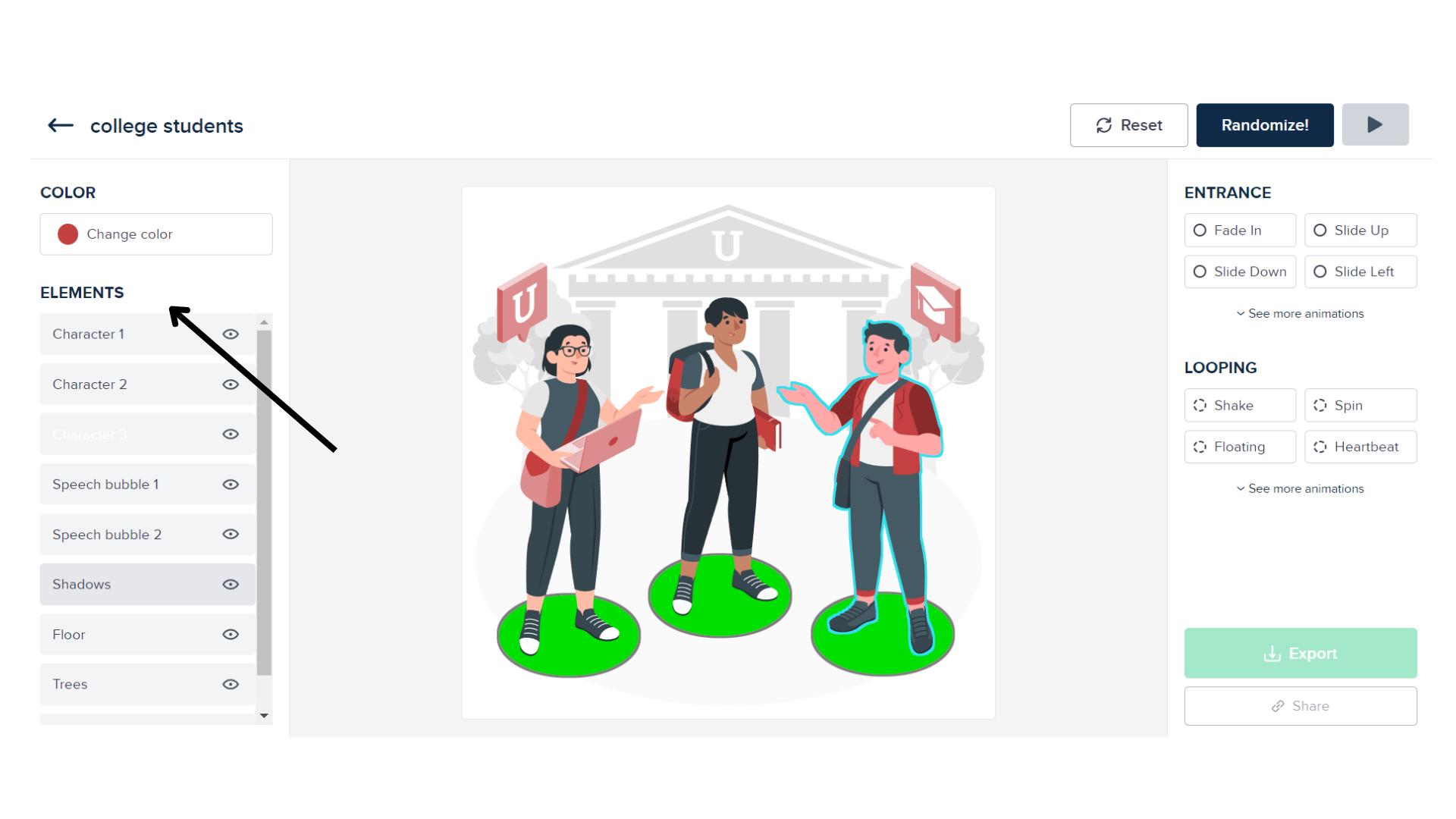
- After clicking, customize the elements and characters, and apply the desired animation effects.

Save and Download Customized Image: After customizing the image to your liking, look for a Download or Save button to save the customized image to your device.

Integrate into Your Project: Once you've downloaded the customized image, you can integrate it into your web application or project.
- Remember that customization options may vary based on the specific image type you choose.
- Experiment with different styles and color palettes to achieve the desired look.
- Leverage animated illustrations to create interactive and engaging user experiences.