Element Selectors and DOM Manipulation
Element selector are methods that allow you to access HTML elements from the DOM (Document Object Model). There are different element selectors in javascript.
- getElementById()
- getElementsByClassName()
- getElementByTagName()
Case
Camel Case
ex: HelloWorldBye
ex: helloWorldBye
Snake case
ex : hello_world
Let's learn one by one...
getElementById()is a method in JavaScript that is used to retrieve a reference to an HTML element with a specificidentifierorid. This method searches the document for an element with a matchingidand returns a reference to it if found. This method used to select an element by itsidattribute.
For example :
<!DOCTYPE html>
<html>
<head>
<title>Javscript</title>
</head>
<body>
<h1 id="firstHeading">This is Heading 1</h1>
<script>
const element = document.getElementById("firstHeading");
console.log(element);
</script>
</body>
</html>
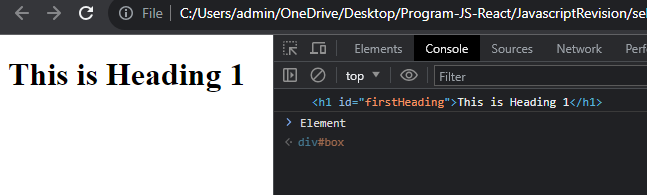
Output :

Example explanation:
In the above example, the getElementById() method to retrieve a reference to an HTML element with the id firstHeading and it to the console using console.log().
The first two lines of code define heading elements with id firstHeading. The third line uses getElementById() to retrieve a reference to the firstHeading element and assigns it to the variable element. The fourth line logs the value of element to the console, which will be the HTML element with the id firstHeading.
innerHtml
innerHTML is a property that allows you to access and modify the content inside an HTML element using JavaScript.
For example :
<!DOCTYPE html>
<html>
<head>
<title>Javscript</title>
</head>
<body>
<div id="box">
<h1>Hello</h1>
<h2>Bye Bye</h2>
</div>
<script>
const element = document.getElementById("box");
console.log(element.innerHTML);
</script>
</body>
</html>
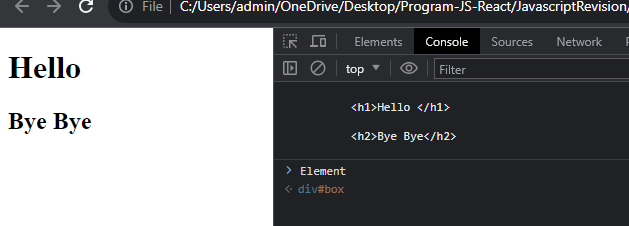
Output :

Example explanation :
In the above example, the getElementById() method to retrieve a reference to an HTML element with the id box and it to the console using console.log().
The first two lines of code define heading elements with id box. The third line uses getElementById() to retrieve a reference to the box element and assigns it to the variable element. The fourth line logs the value of element to the console, which will be the HTML element with innerHTML the id box. The inner.HtMl provide HTML element.
innerText
innerText is a property that allows to access or modify the text content of an element. It return only textual data.
For example :
<!DOCTYPE html>
<html>
<head>
<title>Javscript</title>
</head>
<body>
<div id="box">
<h1>Hello</h1>
<h2>Bye Bye</h2>
</div>
<script>
const element = document.getElementById("box");
console.log(element.innerText);
</script>
</body>
</html>
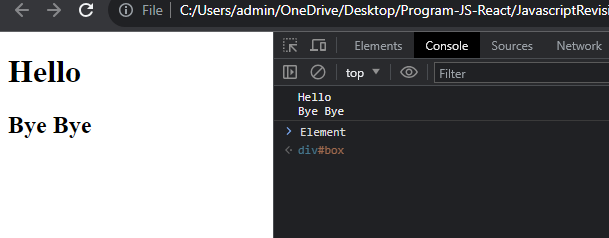
Output :

Example explanation :
In the above example, the getElementById() method to retrieve a reference to an HTML element with the id box and it to the console using console.log().
The first two lines of code define heading elements with id box. The third line uses getElementById() to retrieve a reference to the box element and assigns it to the variable element. The fourth line logs the value of element to the console, which will be the HTML element with innerHTML the id box. The inner.Text returns only textual data.
Another example :
<!DOCTYPE html>
<html>
<head>
<title>Javscript</title>
</head>
<body>
<div id="box">
<h1>Hello Javascript</h1>
</div>
<script>
const element = document.getElementById("box");
element.innerText = "Bye Bye";
</script>
</body>
</html>
Output :

In above example the getElementById() method to retrieve a reference to an HTML element with the id element and then accessing its innerHTML property to change its content.
The first two lines of code define heading elements with id box. The third line uses getElementById() to retrieve a reference to the box element and assigns it to the variable element.
The fourth line sets the innerHTML property of the tag element to element which will replace the original text Hello Javascript with Bye Bye.
When you run this code, you should see the text of the box element updated in the browser to display Bye Bye.
Dom-Manipulation
Dom Manipulation is a process of dynamically interacting with the elements and content of an HTML document. You can add, change or remove elements from document using javascript.