Bootstrap
Bootstrap is a popular open-source framework for building responsive and mobile-first websites and web applications. It provides a collection of CSS (Cascading Style Sheets) classes that help to apply the process of designing and developing websites.
Bootstrap is a CSS Component library and it is also called as prewritten CSS.
Bootstrap => Frontend Component Libraray, Prewritten CSS and JS
Click Here To Render On Bootstrap Page : (https://getbootstrap.com/docs/5.3/getting-started/introduction/)
After clicking on the website you this page.

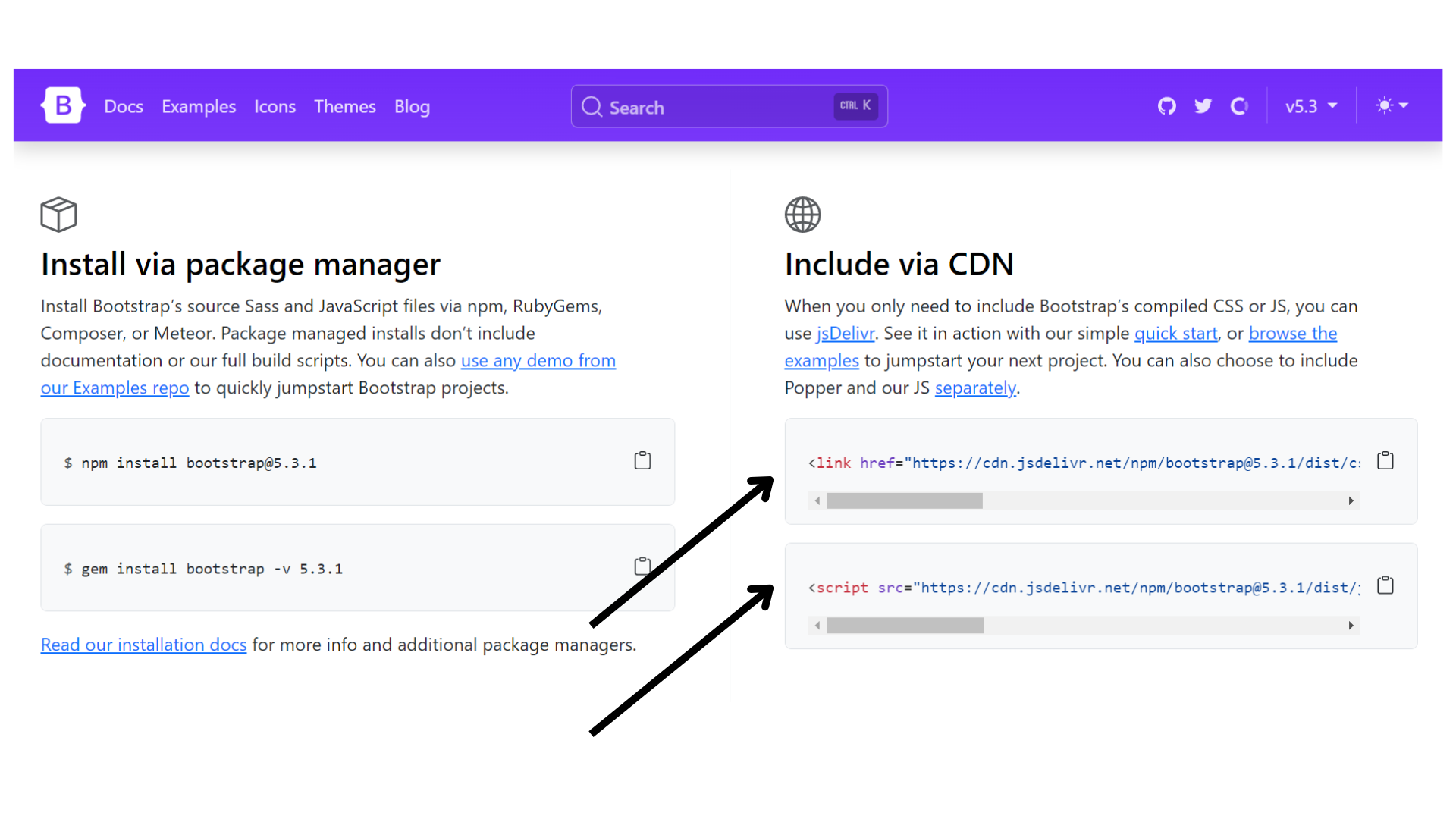
How to add Bootstrap In HTML File
The first link is for CSS, which will apply CSS to our code. The second link is for Javascript, which will add some effects to our webpage.

What is CDN?
CDN stands for Content Deliver Network.
CDN in Bootstrap means using special servers to quickly share Bootstrap's design. It's like getting help from a super-fast library. This makes your site load faster and work smoothly for visitors.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
In the above example, We have included the structure of the bootstrap file.
What is crossorigin attribute?
In the context of Bootstrap and web development, cross-origin refers to interactions between different websites or domains. This pertains to how web browsers handle requests and resources from one website when they are utilized on another website.
Buttons using Bootstrap
Base Button
Bootstrap has base .btn class that sets up basic styles such as padding and content alignment. By default, .btn controls have a transparent border and background color.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstarp</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<button class="btn">Click Me!</button>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
Output :

Bootstrap has nine buttons with plain backgrounds that are easy to use.
btn-primary : If you select the
btn-primarycolor option, a button with abluebackground will be created.btn-secondary : If you select the
btn-secondarycolor option, a button with agreybackground will be created.btn-success : If you select the
btn-successcolor option, a button with agreenbackground will be created.btn-danger : If you select the
btn-dangercolor option, a button with aredbackground will be created.btn-warning : If you select the
btn-warningcolor option, a button with ayellowbackground will be created.btn-info : If you select the
btn-infocolor option, a button with askybackground will be created.btn-light : If you select the
btn-lightcolor option, a button with awhitebackground will be created.btn-dark : If you select the
btn-darkcolor option, a button with ablackbackground will be created.btn-link : If you select the
btn-linkcolor option, a button with simple anchor link will be created.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstarp</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<button class="btn btn-primary">Click Me!</button>
<button class="btn btn-secondary">Click Me!</button>
<button class="btn btn-info">Click Me!</button>
<button class="btn btn-dark">Click Me!</button>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
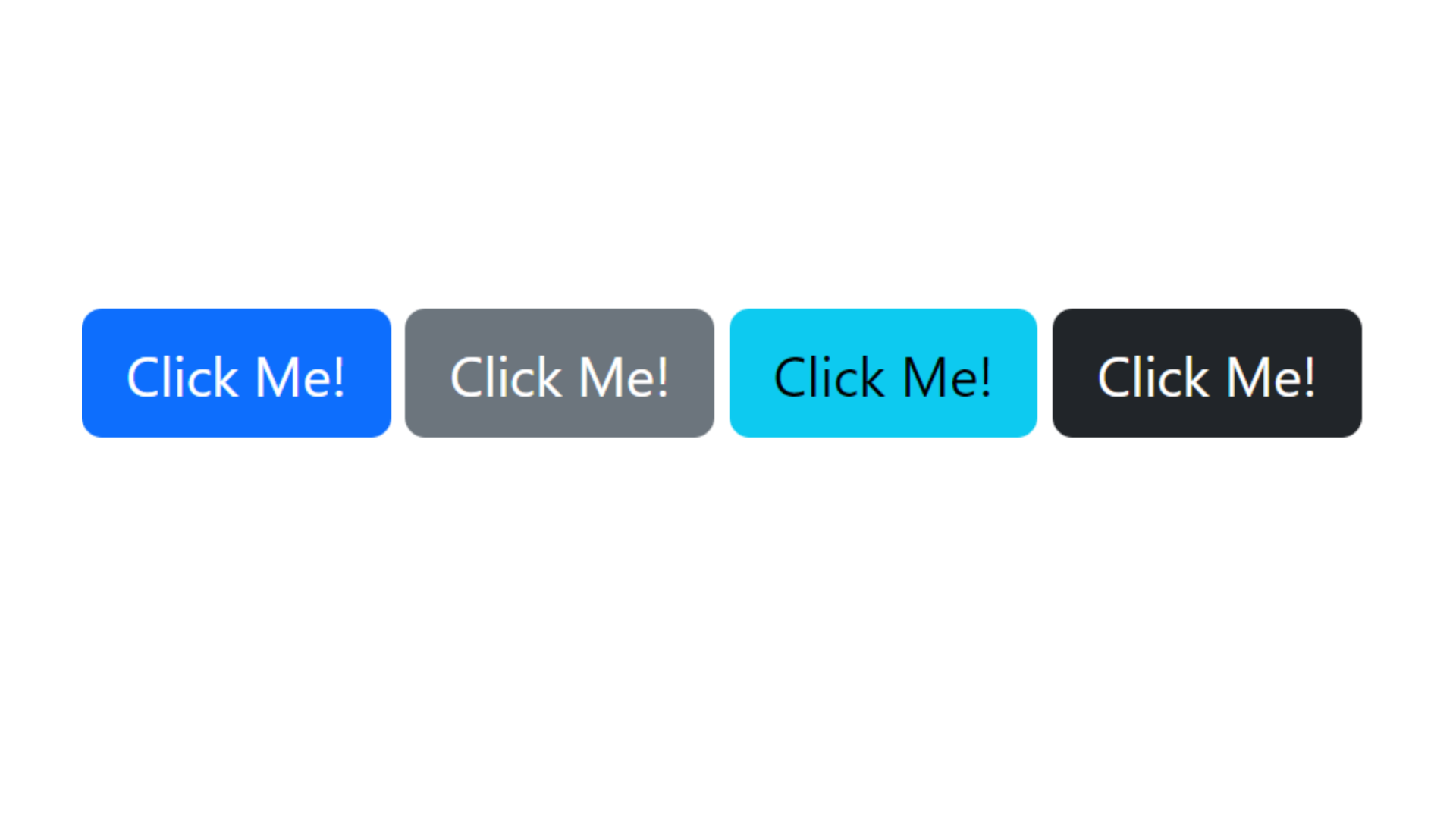
Output :

In the above example, we can apply btn class for the button and btn-primary , btn-secondary , btn-info , btn-dark is used for the background-color, primary means blue, secondary means grey, info means sky and dark means black.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstarp</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<button class="btn btn-outline-primary">Click Me!</button>
<button class="btn btn-outline-secondary">Click Me!</button>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
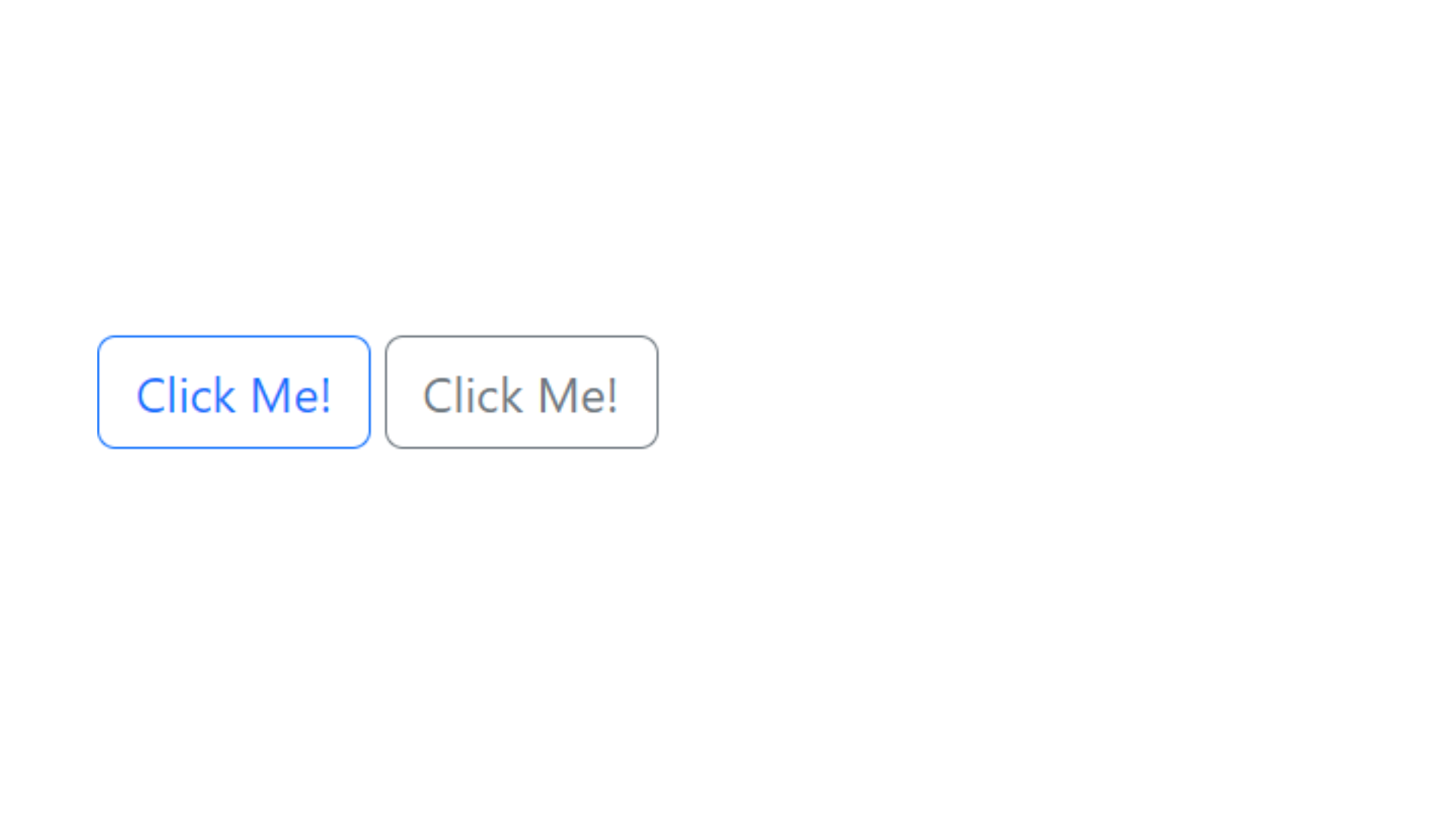
Output :

Padding
Class of padding in Bootstrap = p
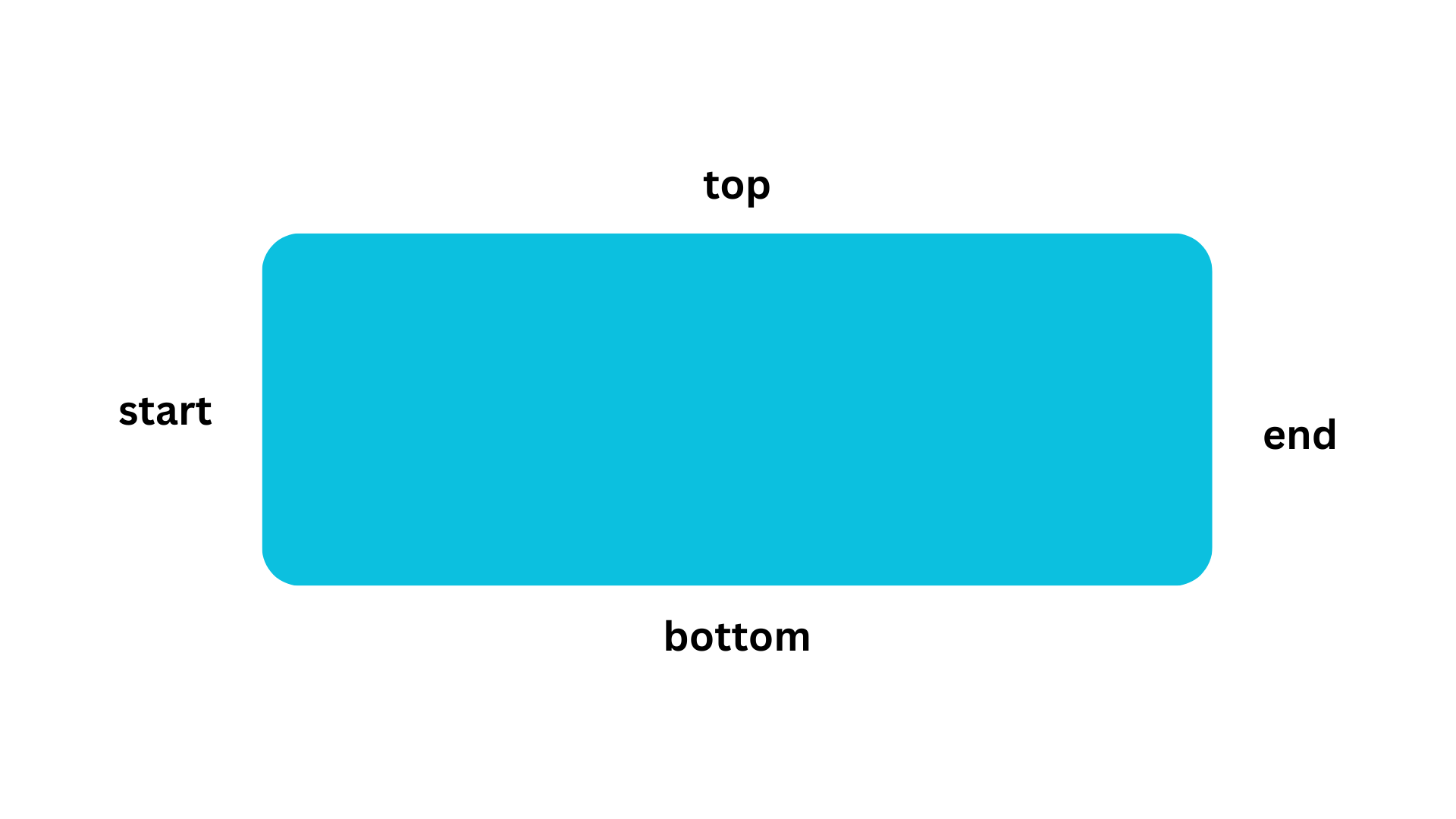
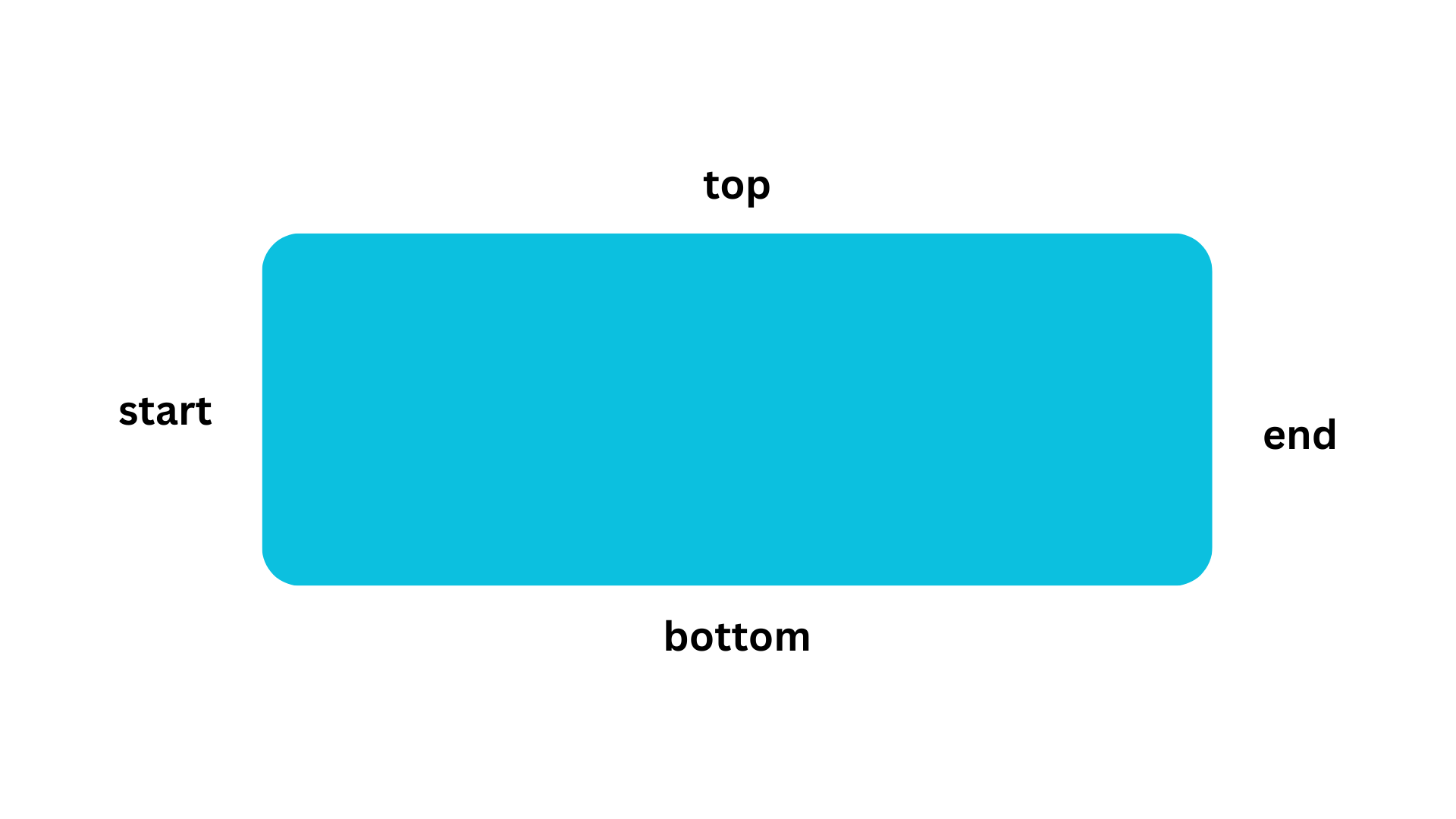
Sides for Padding : We can apply padding for four side such as top, bottom, start and end.
t => From Top
b => From Bottom
s => From Start
e => From End

Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstarp</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<div class="p-5 bg-warning">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque, error
recusandae. Nobis officia deleniti nesciunt delectus voluptatem! Odit
tempore officia, cupiditate iusto adipisci aliquam! Molestiae similique
cum ratione. Temporibus, laborum.
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
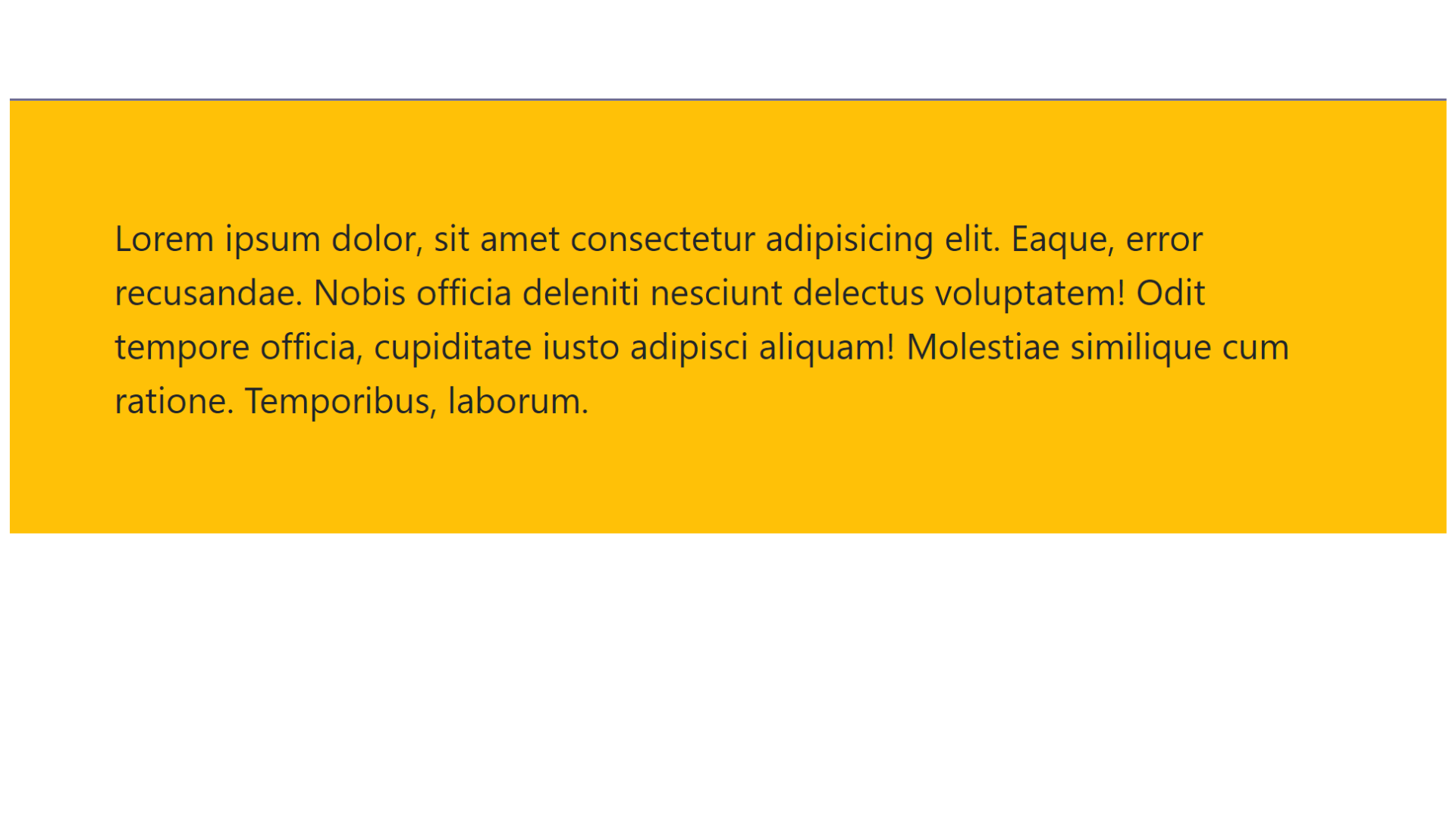
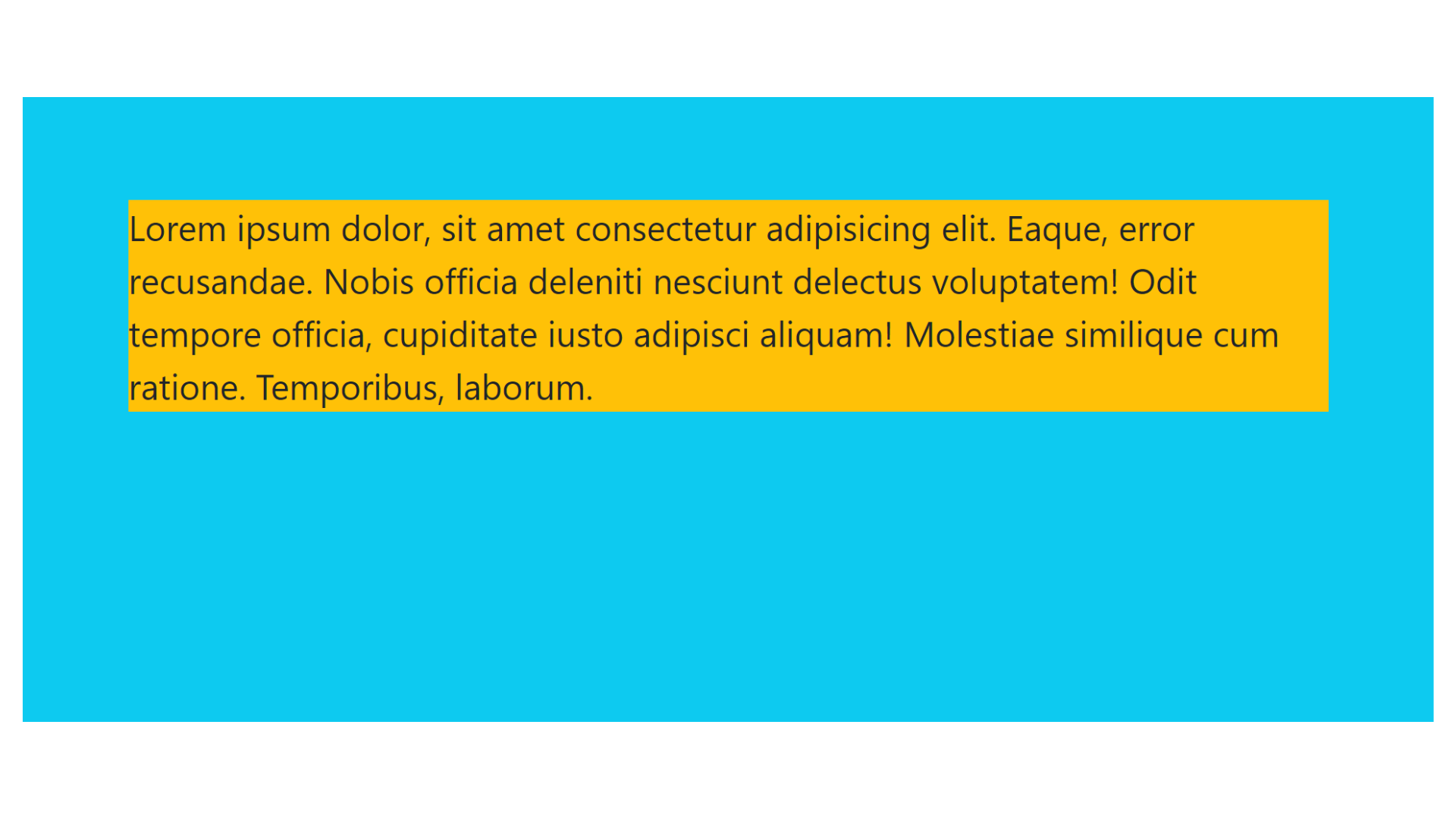
Output :

Margin
Class of margin in Bootstrap = m
Sides for Margin : We can apply margin for four side such as top, bottom, start and end.
t => From Top
b => From Bottom
s => From Start
e => From End

Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstarp</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body class="bg-info">
<div class="m-5 bg-warning">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque, error
recusandae. Nobis officia deleniti nesciunt delectus voluptatem! Odit
tempore officia, cupiditate iusto adipisci aliquam! Molestiae similique
cum ratione. Temporibus, laborum.
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
Output :

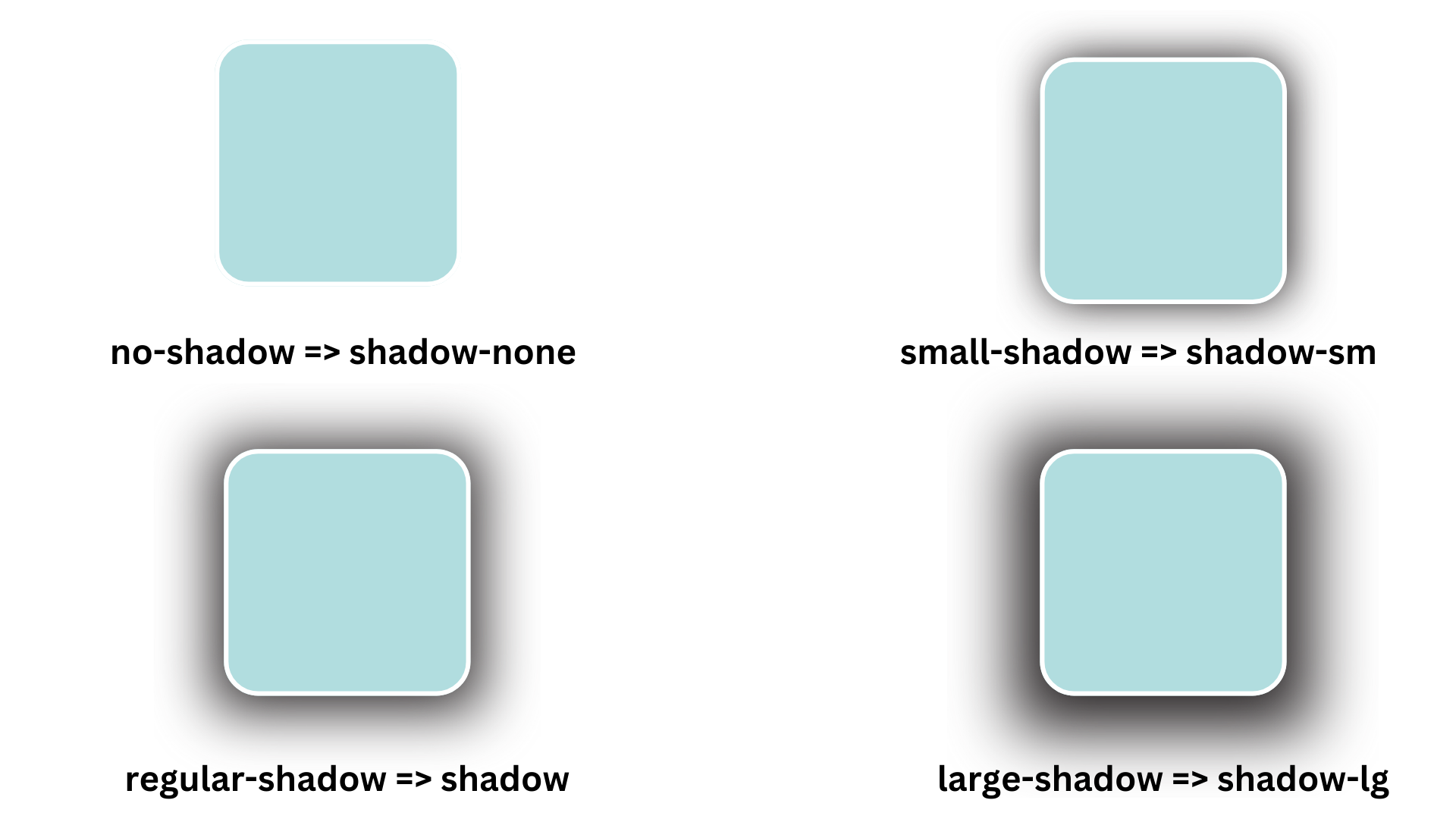
Bootstrap classes for Shadows
no-shadow => shadow-none small-shadow => shadow-sm regular-shadow => shadow
large-shadow => shadow-lg

Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body style="padding: 10px;">
<div class="shadow-lg">
This is Sample Division.
<br />
Hello World!!
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
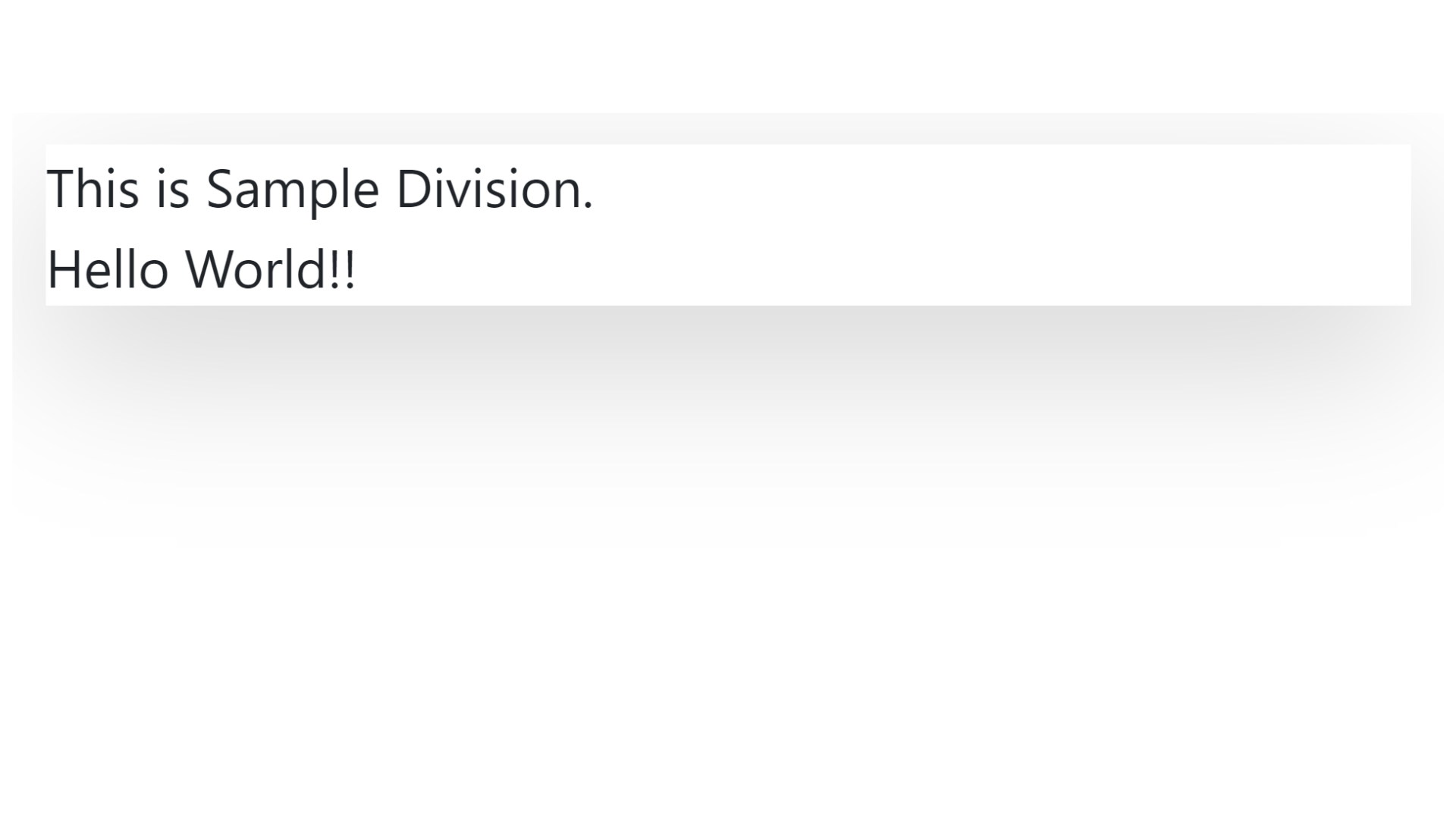
Output :

Navbar
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</body>
</html>
Output :

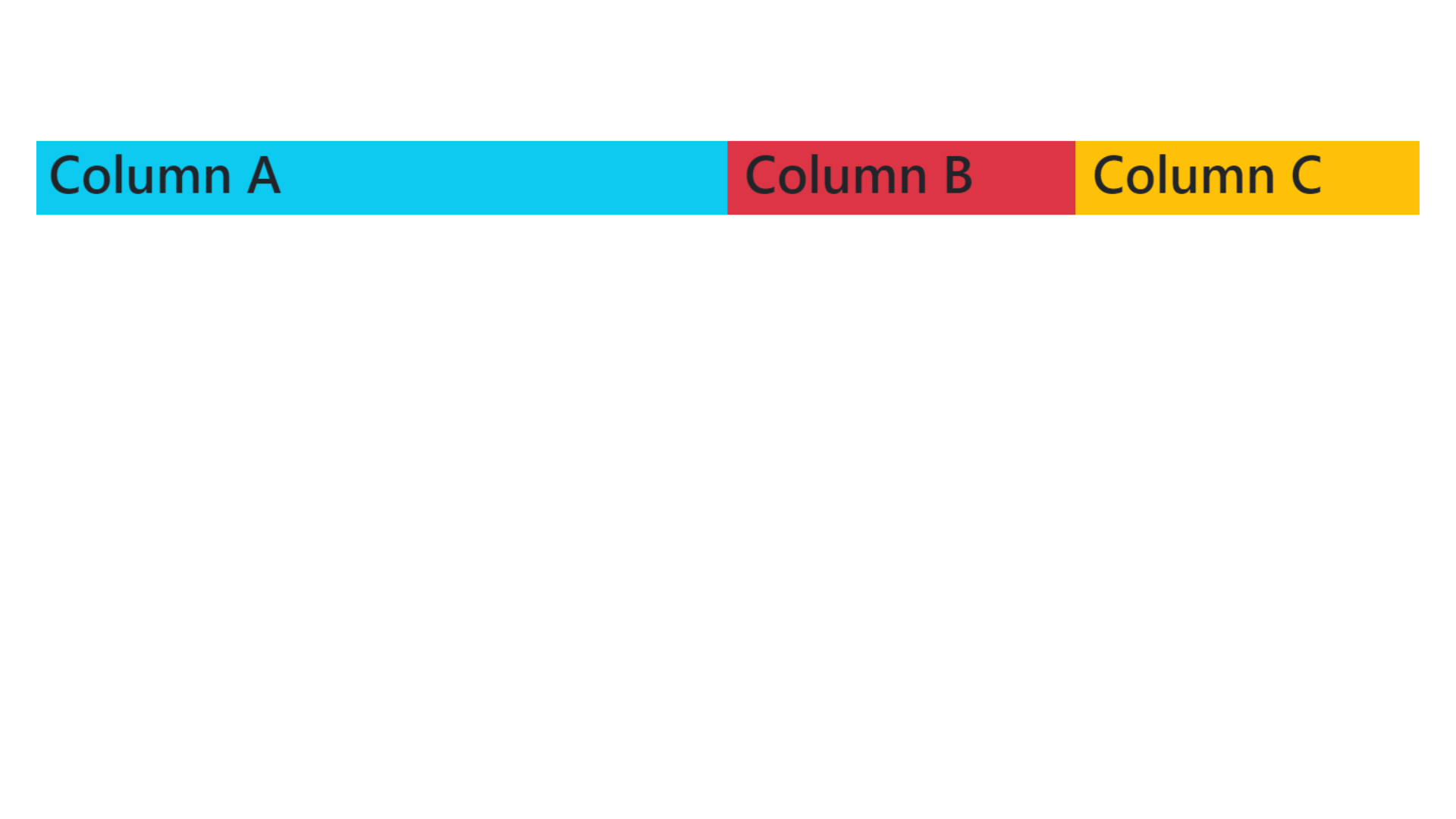
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
</head>
<body style="padding: 10px;">
<div class="row">
<div class="col-4 bg-info">
<h1>Column A</h1>
</div>
<div class="col-4 bg-danger">
<h1>Column B</h1>
</div>
<div class="col-4 bg-warning">
<h1>Column C</h1>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>
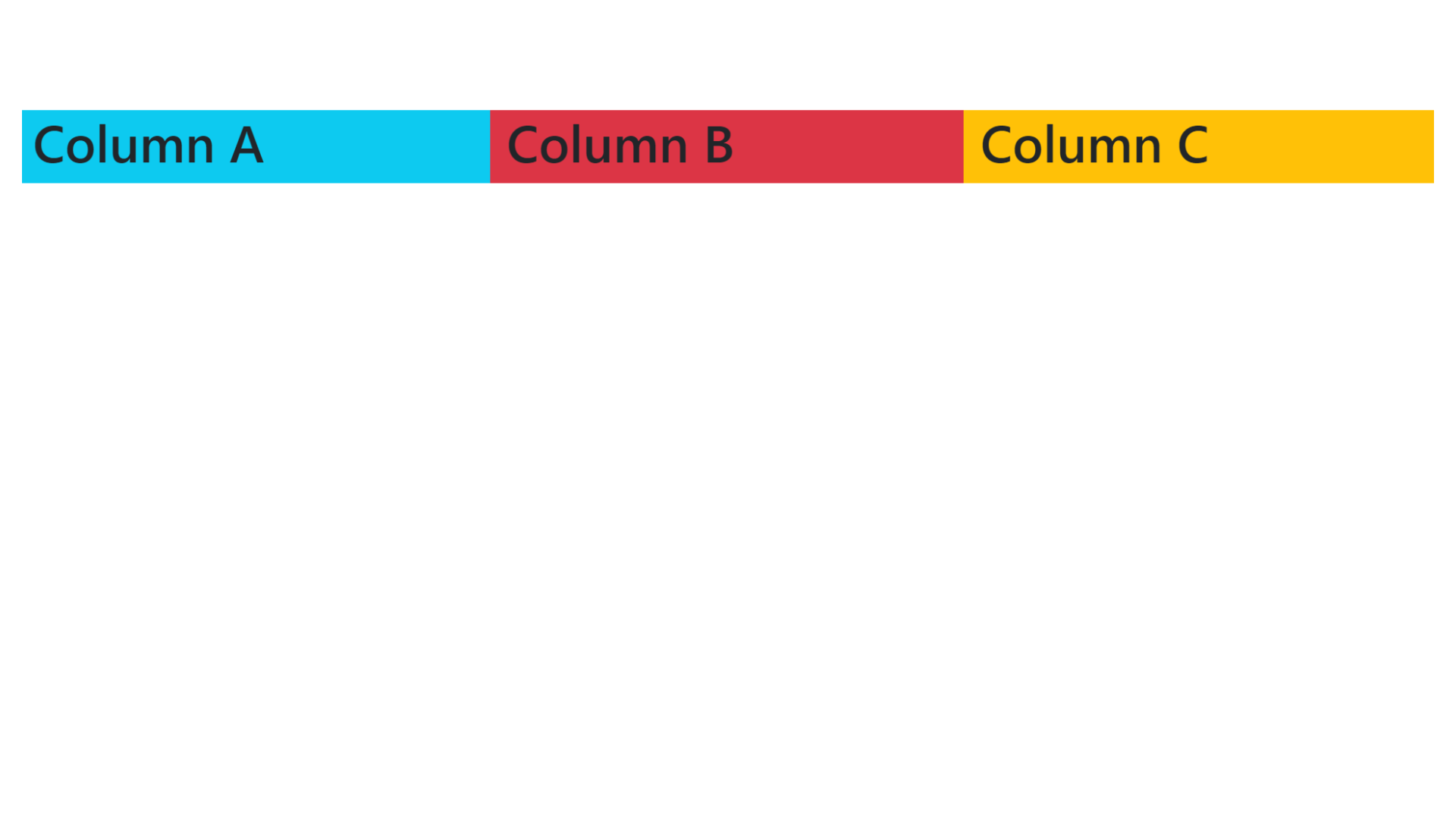
Output :

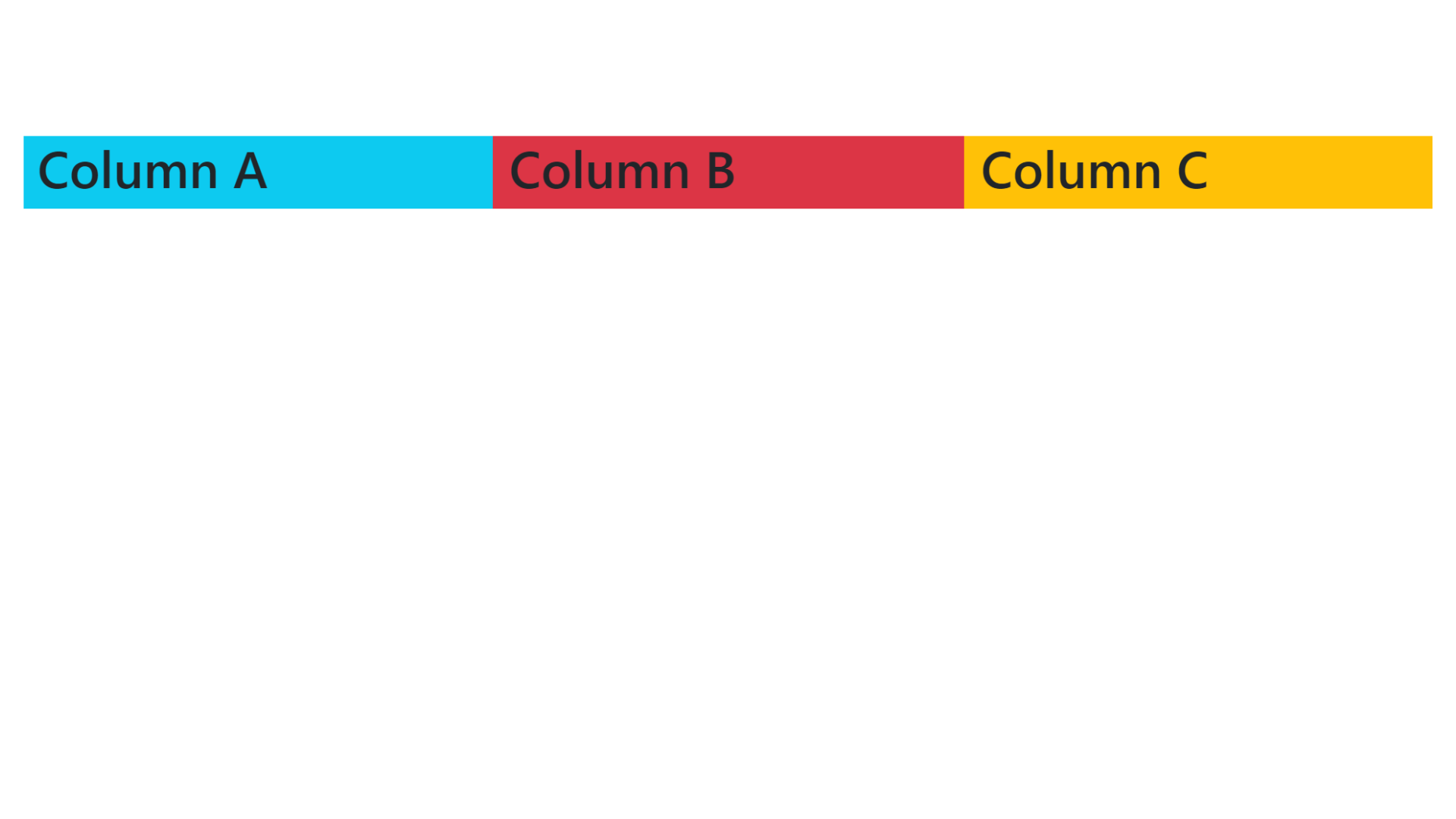
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
</head>
<body style="padding: 10px;">
<div class="row">
<div class="col-6 bg-info">
<h1>Column A</h1>
</div>
<div class="col-3 bg-danger">
<h1>Column B</h1>
</div>
<div class="col-3 bg-warning">
<h1>Column C</h1>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>
Output :

break-points small => sm medium => md large => lg extra large => xl extra extra
large => xxl
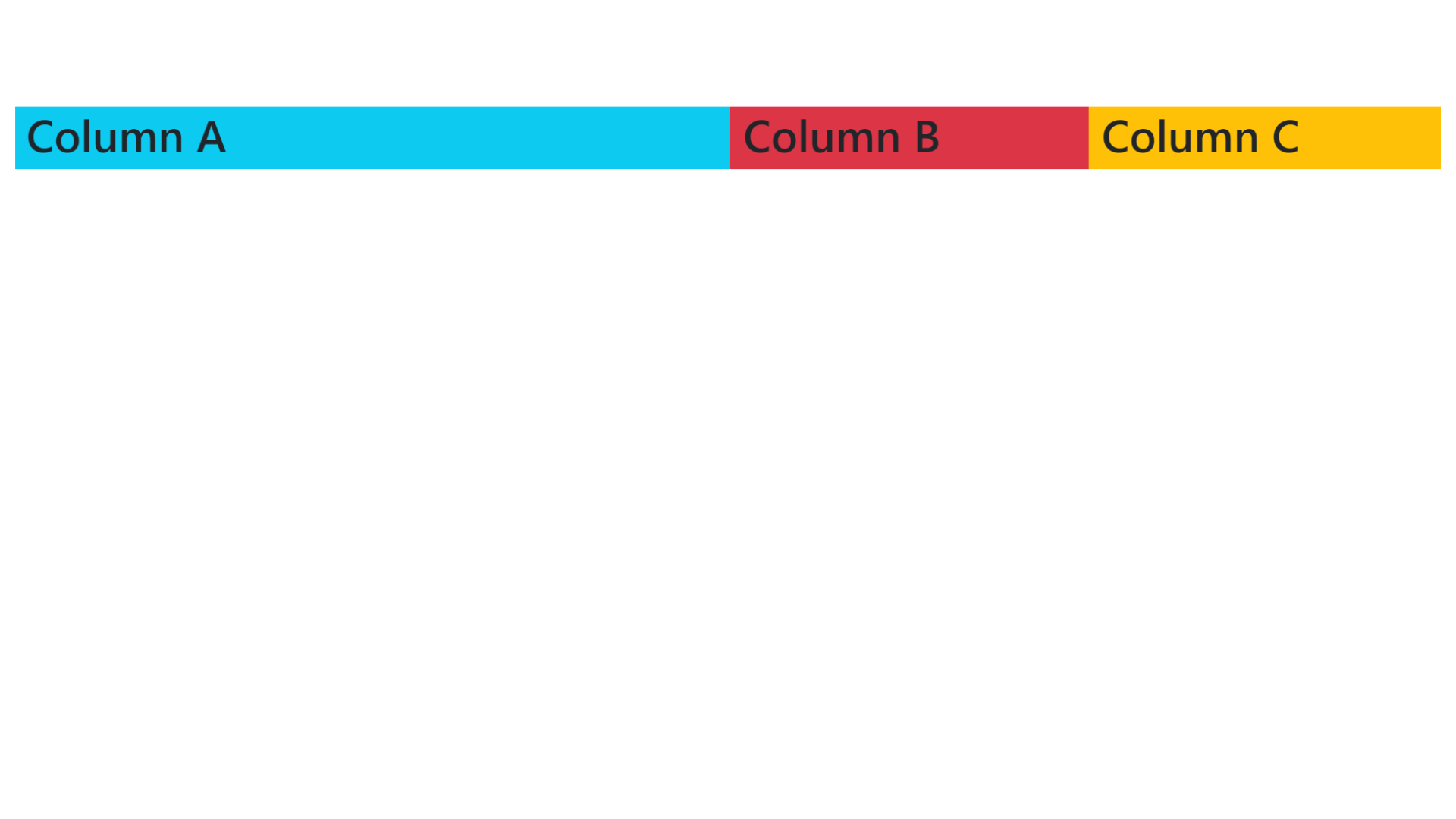
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
</head>
<body style="padding: 10px;">
<div class="row">
<div class="col-md-6 col-lg-4 bg-info">
<h1>Column A</h1>
</div>
<div class="col-md-3 col-lg-4 bg-danger">
<h1>Column B</h1>
</div>
<div class="col-md-3 col-lg-4 bg-warning">
<h1>Column C</h1>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>
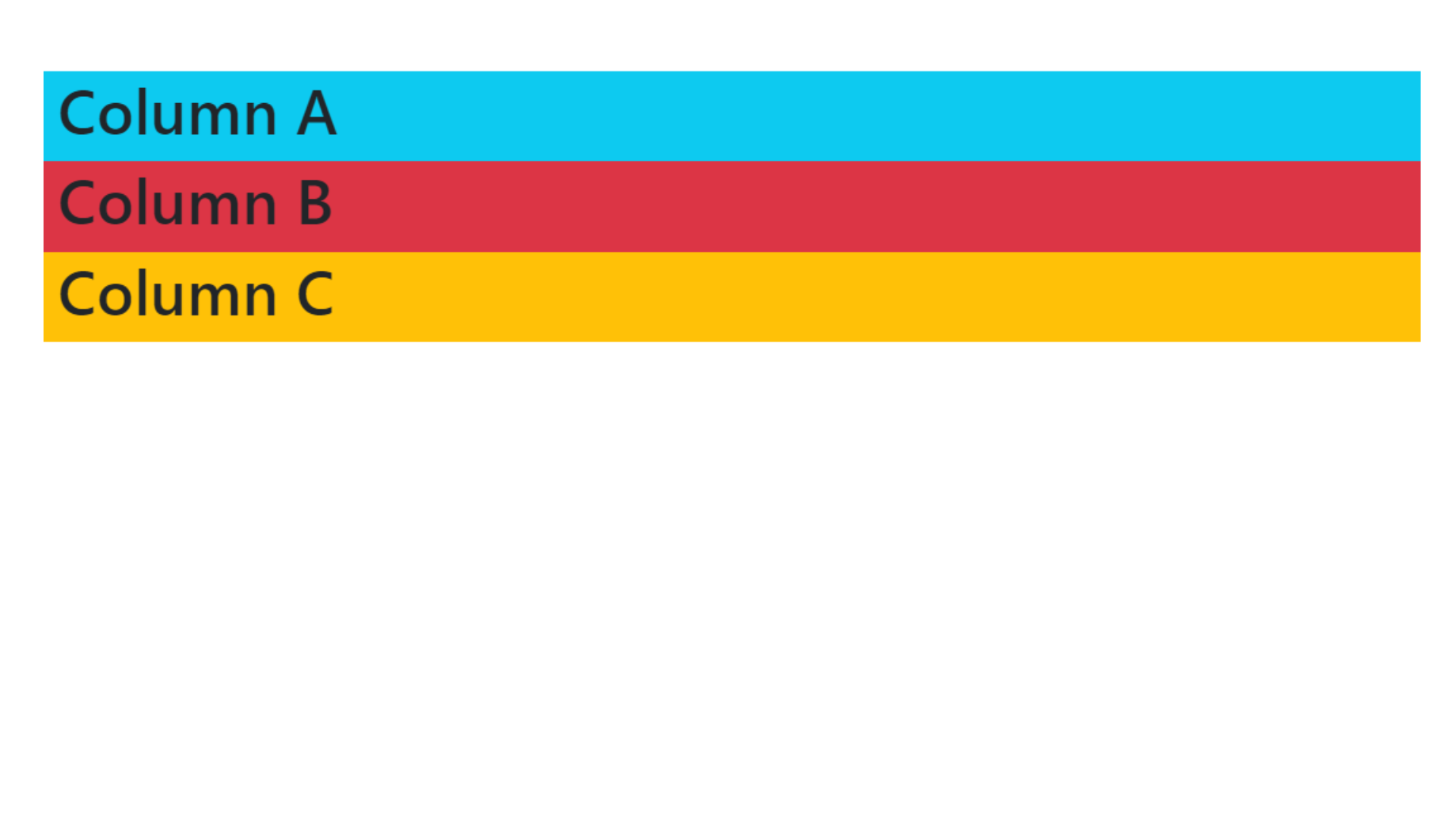
Output :
Small Device

Medium Device

Large Device