Basic Tags
This guide provides an overview of some basic HTML tags and how to use them effectively in your web pages.
Whitespace
Whitespace refers to empty space around the content of a web page. By default, HTML considers multiple spaces as a single space, and the browser ignores excess whitespace.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
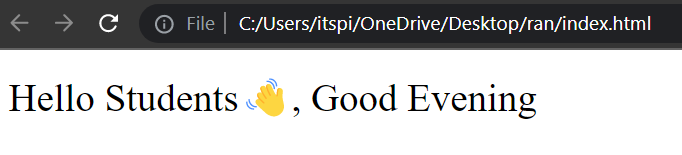
Hello Students👋, Good Evening
</body>
</html>
Output :

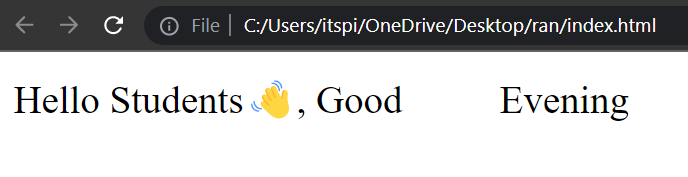
Manually Add Spaces in HTML Code
If you can Manually add empty spaces in your HTML code then you can use one Special Character . means Non-breaking Space. If you write 5 spaces in your code, the browser will remove them. To add empty spaces manually to your code, you can use the special character.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
Hello Students👋, Good Evening
</body>
</html>
Output :

HTML <br> Tag
<br> : Break Row
The <br> tag is used to create line breaks or new lines within the content. It is an empty tag and does not require a closing tag.
Types of Tags
- Empty Tag
Some HTML tags have no content, such as the <br> tag. These tags are called empty tags and do not require a closing tag.
- Container Tag
A container tag is an HTML tag with both an opening and closing tag. For Example, <b></b> , <body></body>
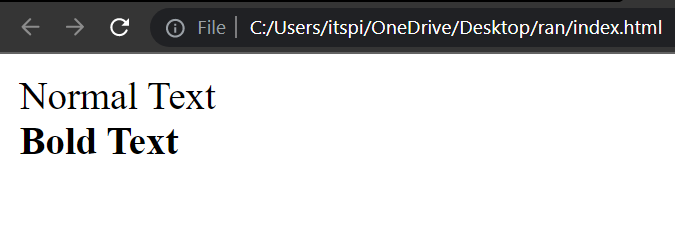
Bold Tag
In HTML <b> tag defines bold text.
syntax :
<b>Bold Text</b>
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
Normal Text <br />
<b>Bold Text</b>
</body>
</html>
Output :

Italic Tag
In HTML <i> tag defines Italic text.
Syntax :
<i>Text</i>
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
Normal Text <br />
<i>Italic Text</i>
</body>
</html>
Output :

Nested Tags
<i><b>Sample Text</b></i>
OR
<b><i>Sample Text</i></b>
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
<i><b>Sample Text</b></i
><br />
<b><i>Sample Text</i></b>
</body>
</html>
output :

Underline Tag
In HTML <u> tag are used to underline a text.
Syntax :
<u>Underline Text</u>
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
Normal Text <br />
<u>This is underline Text</u>
</body>
</html>
Output :

Delete Tag
It is used to mark a portion of text which has been deleted from the document.
<del>Delete Text</del>
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
<del>20,000</del> 900
</body>
</html>
Output :

Superscript
Superscript is a number or letter that written above the normal text.
Code :
10<sup>th</sup>
💻Example :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
10th<br />
10<sup>th</sup><br />
</body>
</html>
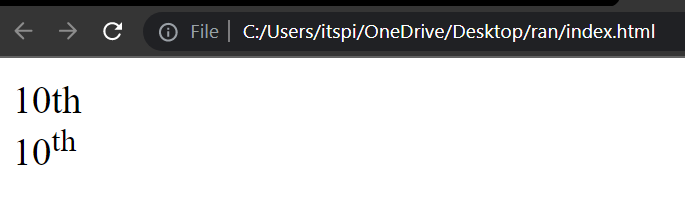
Output :
 ### Subscript
### SubscriptSubscript is a number or letter that written below the normal text.
H<sub>2</sub>O
Code :
<!DOCTYPE html>
<html>
<head>
<title>Basic Tags</title>
</head>
<body>
H20<br />
H<sub>2</sub>0
</body>
</html>
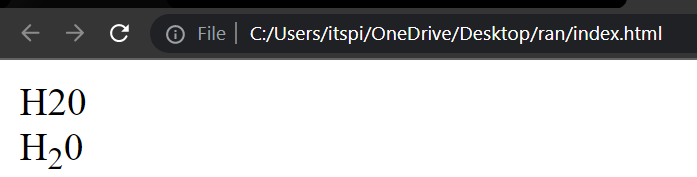
Output :

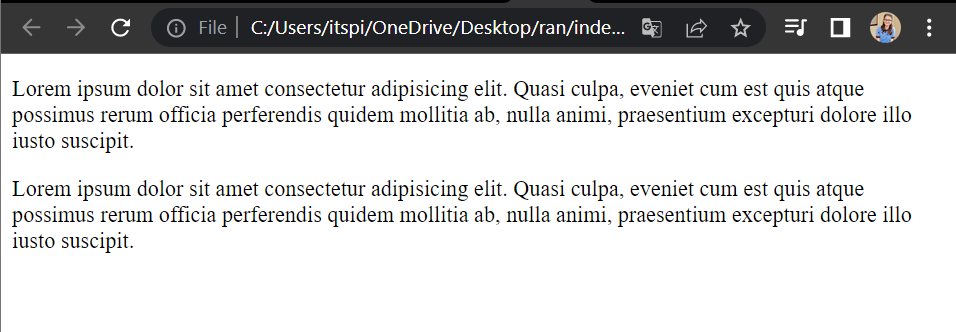
<hr /> Tag
<hr /> Tag is Horizontal Rule that is used to sepreate content.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Tag</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi culpa,
eveniet cum est quis atque possimus rerum officia perferendis quidem
mollitia ab, nulla animi, praesentium excepturi dolore illo iusto
suscipit.
</p>
<hr />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi culpa,
eveniet cum est quis atque possimus rerum officia perferendis quidem
mollitia ab, nulla animi, praesentium excepturi dolore illo iusto
suscipit.
</p>
</body>
</html>
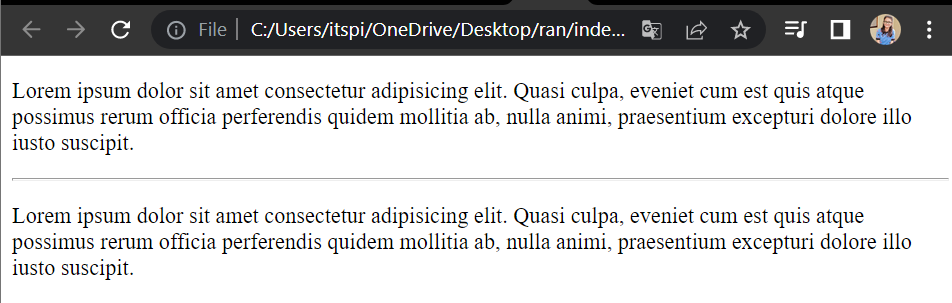
Output :

Span Tag
<span> </span>
Span Tag is a text inline selector it is used to select a particular Text. Span tag does not have any own effect.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Tag</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi culpa,
eveniet cum est quis atque possimus rerum officia perferendis quidem
mollitia ab, nulla animi, praesentium excepturi dolore illo iusto
suscipit.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi culpa,
eveniet cum est quis atque possimus rerum officia perferendis quidem
mollitia ab, nulla animi,
<span>praesentium excepturi dolore illo iusto suscipit.</span>
</p>
</body>
</html>
Output :