Unordered List & Ordered List
Unordered List
An unordered list is used to create a list of related items that have no specific order or sequence. It is represented by the <ul> tag in HTML.
Syntax :
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Unorder List</title>
</head>
<body>
<h1>Features of RTC</h1>
<ul>
<li>Live + Recorded Classes</li>
<li>Teaching Assistance for Doubt Solving</li>
<li>Notes for Quick Revision</li>
<li>Low Fees</li>
</ul>
</body>
</html>
Output :

Types of Unordered Lists
There are three types of unordered lists that you can use by specifying the type attribute within the <ul> tag.
type="disc"(default): The list items are marked with small black circles.
Syntax :
<ul type="disc">
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
Example :
<!DOCTYPE html>
<html>
<head>
<title>List</title>
</head>
<body>
<h1>Features of RTC</h1>
<ul type="disc">
<li>Live + Recorded Classes</li>
<li>Teaching Assistance for Doubt Solving</li>
<li>Notes for Quick Revision</li>
<li>Low Fees</li>
</ul>
</body>
</html>
Output "

type="circle": The list items are marked with circles.
Syntax :
<ul type="circle">
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Unorder List</title>
</head>
<body>
<h1>Features of RTC</h1>
<ul type="circle">
<li>Live + Recorded Classes</li>
<li>Teaching Assistance for Doubt Solving</li>
<li>Notes for Quick Revision</li>
<li>Low Fees</li>
</ul>
</body>
</html>
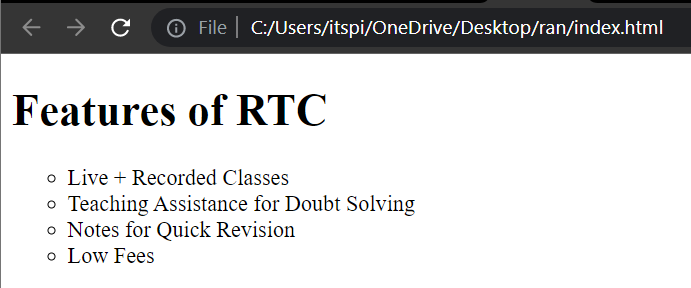
Output :

type="square": The list items are marked with squares.
Syntax :
<ul type="square">
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Unorder List</title>
</head>
<body>
<h1>Features of RTC</h1>
<ul type="square">
<li>Live + Recorded Classes</li>
<li>Teaching Assistance for Doubt Solving</li>
<li>Notes for Quick Revision</li>
<li>Low Fees</li>
</ul>
</body>
</html>
Output :

Ordered List
An ordered list is used to create a list of related items that have a specific order or sequence. It is represented by the <ol> tag in HTML.
Example :
- 1, 2, 3, 4,....,
- a, b, c, d,....,
- A, B, C, D,....,
- I, II, III, IV,....,
- i, ii, iii, iv,.....
Syntax :
<ol>
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

Types of Ordered Lists
There are different types of ordered lists that you can specify using the type attribute within the <ol> tag.
type="1"(default): The list items are numbered with Arabic numerals (1, 2, 3, etc.).
Syntax :
<ol type="1">
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol type="1">
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

type="A": The list items are numbered with uppercase letters (A, B, C, etc.).
Syntax :
<ol type="A">
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol type="A">
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

type="a": The list items are numbered with lowercase letters (a, b, c, etc.).
Syntax :
<ol type="a">
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol type="a">
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

type="I": The list items are numbered with uppercase Roman numerals (I, II, III, etc.).
Syntax :
<ol type="I">
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol type="I">
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

type="i": The list items are numbered with lowercase Roman numerals (i, ii, iii, etc.).
Syntax :
<ol type="i">
<li>list Item 1</li>
<li>list Item 2</li>
<li>list Item 3</li>
</ol>
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Syllabus of RTC</h1>
<ol type="i">
<li>HTML5</li>
<li>CSS3</li>
<li>Git & Github</li>
</ol>
</body>
</html>
Output :

Starting the List at a Specific Point
You can start the ordered list at a specific point using the start attribute within the <ol> tag. The start attribute specifies the starting number for the first item in the list.
Example :
<ol start="2">
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
In the example above, the ordered list <ol> starts at the number 2. The first item in the list will be labeled as "Item 1" the second item will be "Item 2," and so on.
Example :
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
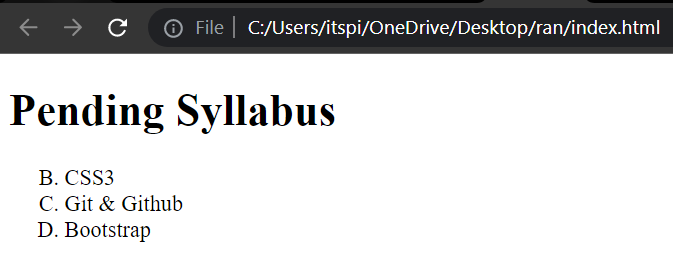
<h1>Pending Syllabus</h1>
<ol type="A" start="2">
<li>CSS3</li>
<li>Git & Github</li>
<li>Bootstrap</li>
</ol>
</body>
</html>
Output :